
HAAPI Mobile Username Password Flows
On this page
When the Hypermedia Authentication API (HAAPI) is used for mobile authentication, the API responses instruct the UI SDK what to do next. This tutorial summarizes the main behaviors during password flows.
HAAPI Look and Feel
This tutorial provides of the default look and feel for password flows, on Android and iOS. Some API responses are also shown, alongside mobile screens. A basic understanding of how this works is useful later, when you want to customize the HAAPI look and feel.
Zero Code Required
When integrating HAAPI into a mobile app, the UI SDK will handle all of the API responses and screen rendering for you. The information provided here is only to promote understanding of your app's technical behavior.
Account Manager
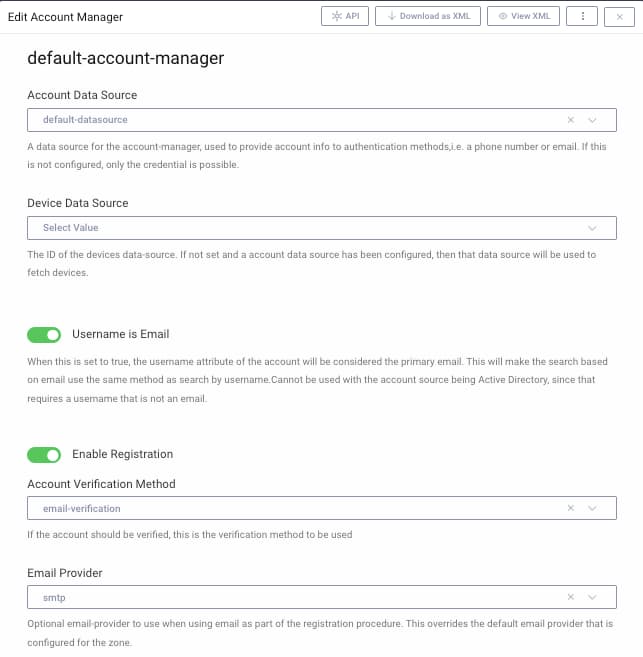
In the Curity Identity Server, the HTML Form Authenticator is used for username and password authentication, and its behavior is influenced by the Account Manager settings. The screenshots and payloads from this tutorial are based on the following example settings:

Login Form
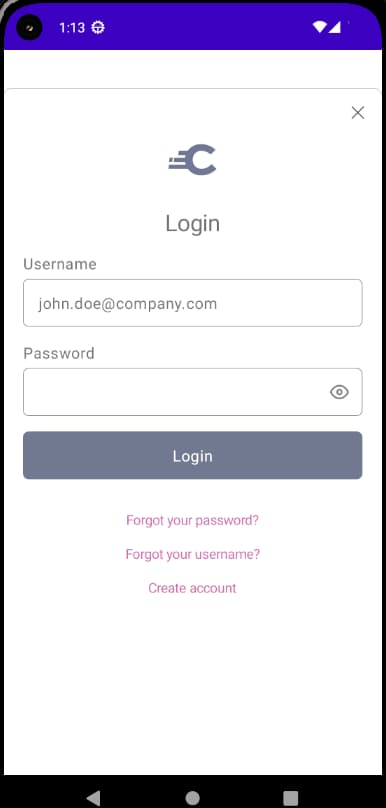
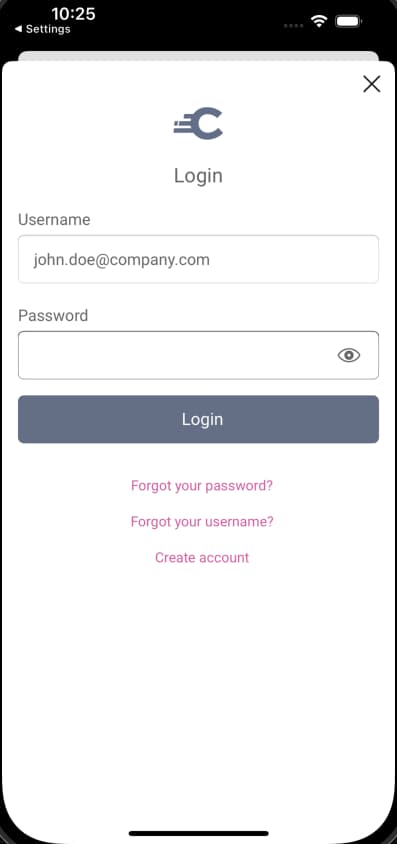
The default display of the HTML Form is shown here. The screen includes account recovery options and, when registration is enabled, also provides a Create Account link:


The SDK renders the form based on type of hypermedia response that is returned from the API. In this example, an authentication-step is received, which consists of actions. In this case there is a single form action, and the form is rendered based on the data received. User input captured by the form will be posted to the server, at location provided in the href field:
{"links": [{"href": "/authn/authentication/UsernamePassword/forgot-password","rel": "forgot-password","title": "Forgot your password?"},{"href": "/authn/authentication/UsernamePassword/forgot-account-id","rel": "forgot-account-id","title": "Forgot your username?"},{"href": "/authn/registration/UsernamePassword","rel": "register-create","title": "Create account"}],"metadata": {"viewName": "authenticator/html-form/authenticate/get"},"type": "authentication-step","actions": [{"template": "form","kind": "login","title": "Login","model": {"href": "/authn/authentication/UsernamePassword","method": "POST","type": "application/x-www-form-urlencoded","actionTitle": "Login","fields": [{"name": "userName","type": "username","label": "Username"},{"name": "password","type": "password","label": "Password"}]}}]}
Before presenting the above screen, an initial redirect-step is processed, to direct the app from the OpenID Connect authorize endpoint to the authentication endpoint configured.
Input Validation
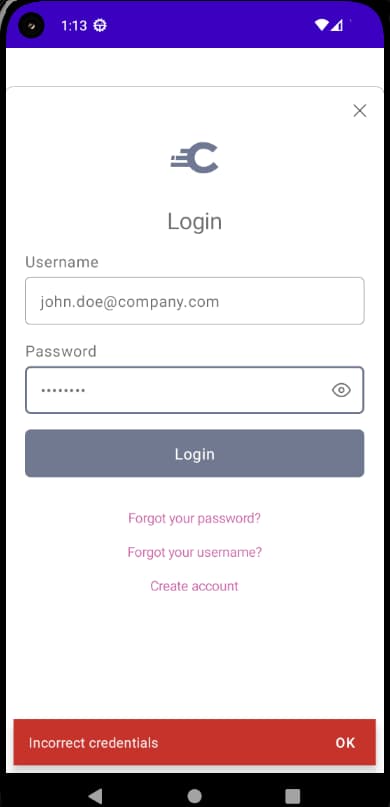
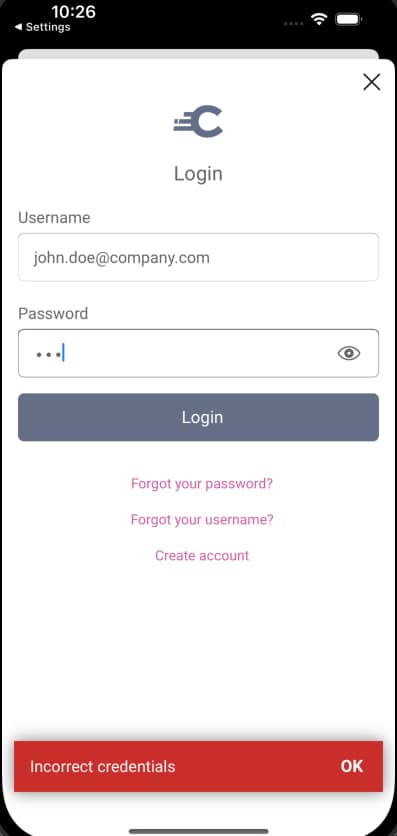
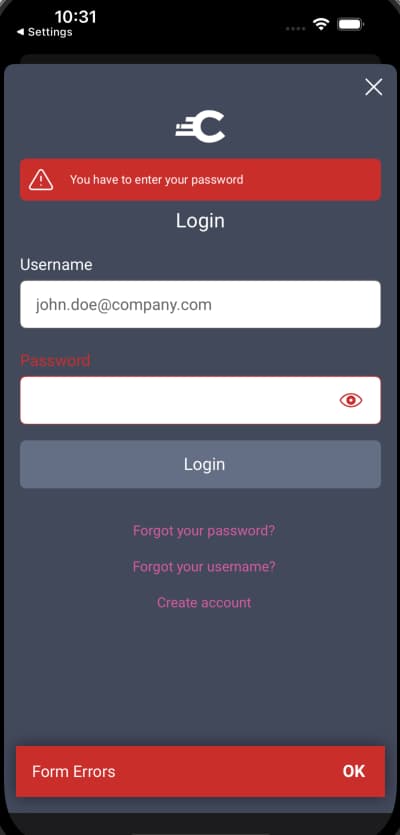
When entering passwords, or forms generally, the user could omit required information, or enter it incorrectly. The default form allows the user to check their password before submitting it, but must return an error response if the username and password entered is not a valid credential:


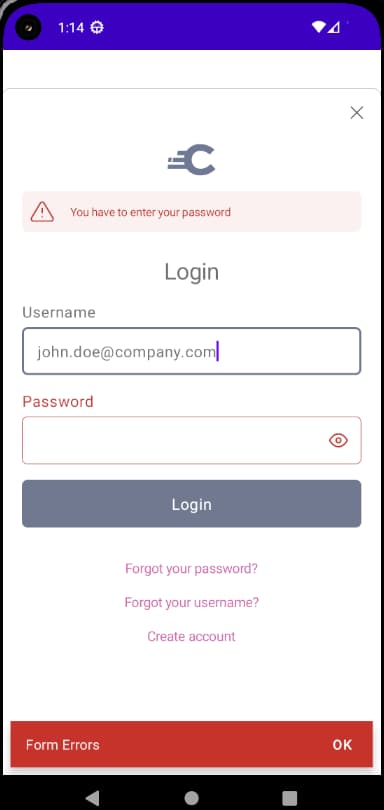
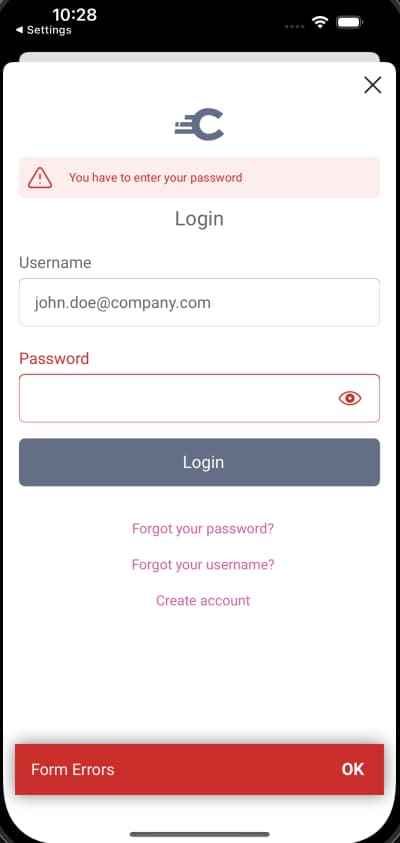
In this case the API returns a response with type=https://curity.se/problems/incorrect-credentials. In other cases you may receive more generic error responses, with type=https://curity.se/problems/invalid-input. If both input fields are left blank and the form is submitted, the following error response will be returned:
{"invalidFields": [{"name": "userName","reason": "invalidValue","detail": "You have to enter your username"},{"name": "password","reason": "invalidValue","detail": "You have to enter your password"}],"type": "https://curity.se/problems/invalid-input","title": "Form Errors"}
These errors are rendered above the form, and the invalid fields are highlighted:


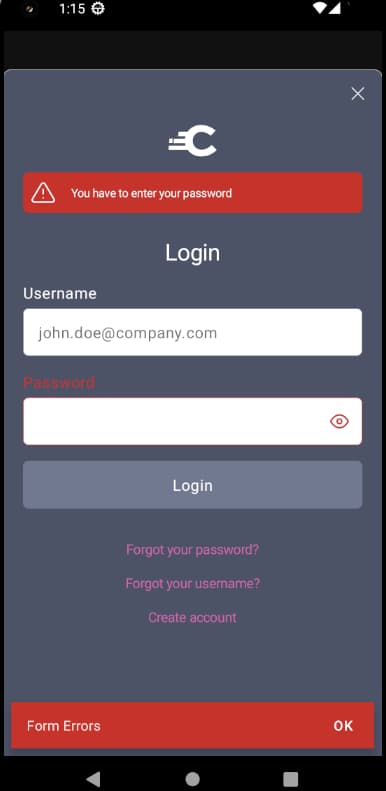
Dark Theme
If your device is configured to use Android's dark theme, colors in the default look and feel are inverted:


Account Recovery
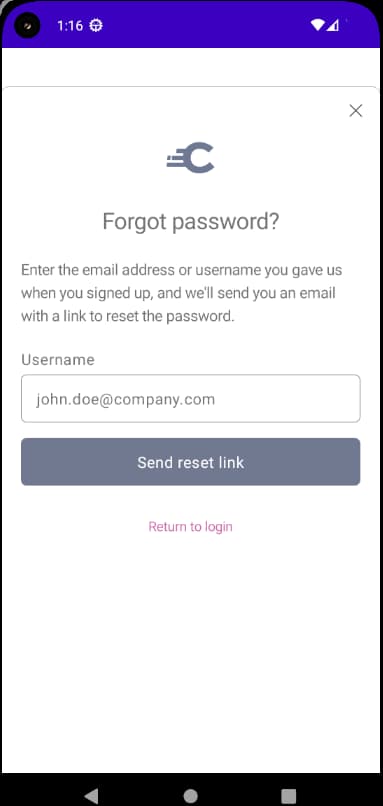
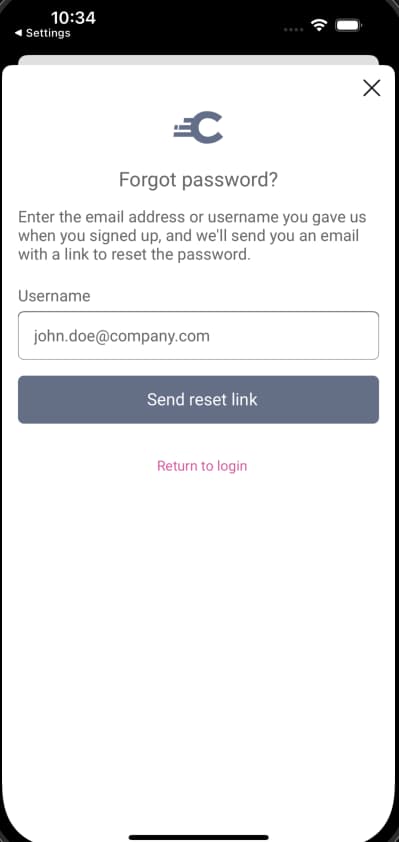
Some users may forget their password, in which case they can recover it by running a Forgot Password flow. This starts by the UI SDK following the link from the login form, which results in another form action being rendered:


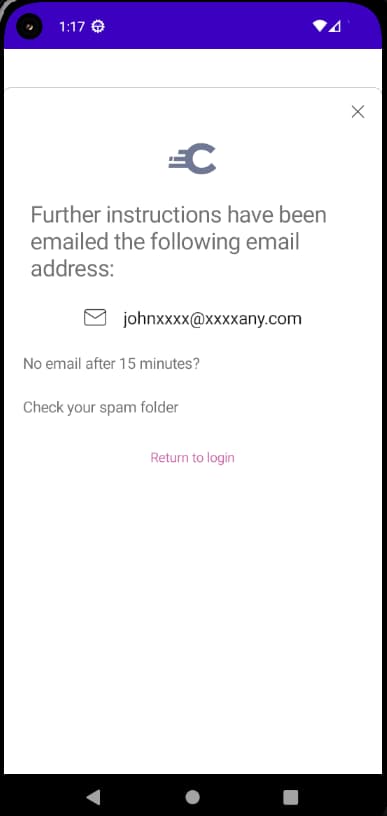
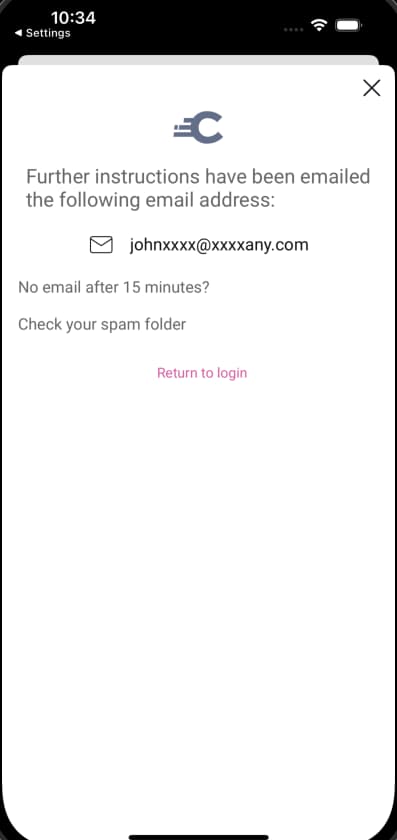
After a password reset is requested, the following continue action is received, along with some messages to display. The use of classLists enables different types of messages to be rendered differently:
{"messages": [{"text": "Further instructions have been emailed the following email address:","classList": []},{"text": "johnxxxx@xxxxany.com","classList": ["recipientOfCommunication"]},{"text": "No email after 15 minutes?","classList": []},{"text": "Check your spam folder","classList": []}],"links": [{"href": "/authn/authentication/Username-Password","rel": "restart","title": "Return to login"}],"metadata": {"viewName": "authenticator/html-form/reset-password/post"},"type": "authentication-step"}
A completion form is then rendered, which enables the user to navigate back to the login form:


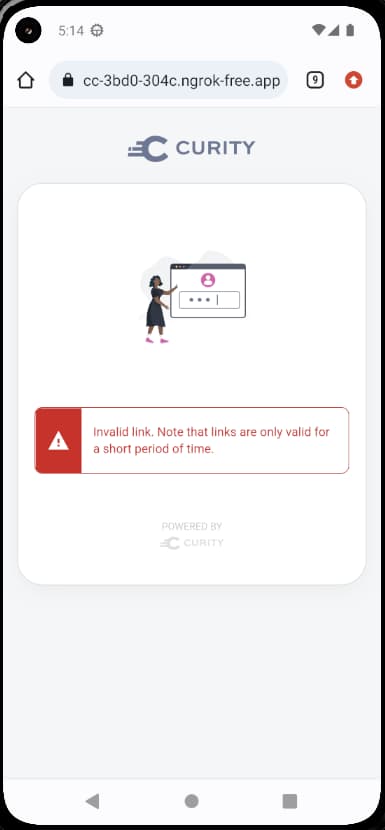
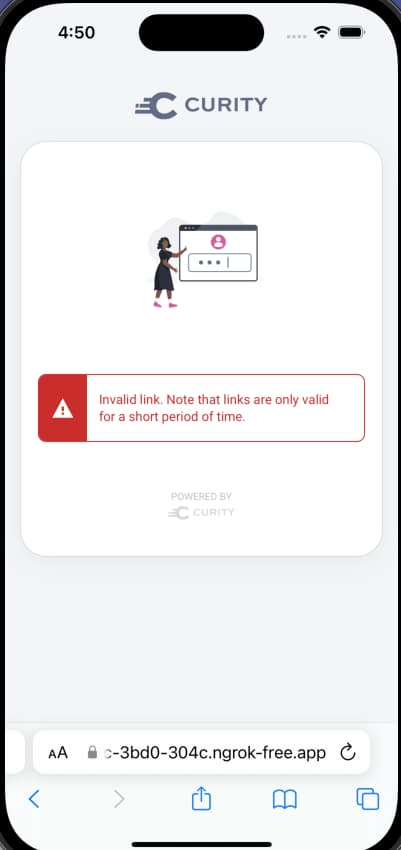
Next, the user will receive a reset password email, and click a Reset Password link. This could be done in either a desktop or mobile browser, so this part of the flow does not use HAAPI. Instead, the link involves the system browser and standard HTML screens are rendered.


Reset links use a one-time token and expire after a configurable time, in which case the user could experience an expired link. The user would then need to retry the operation:


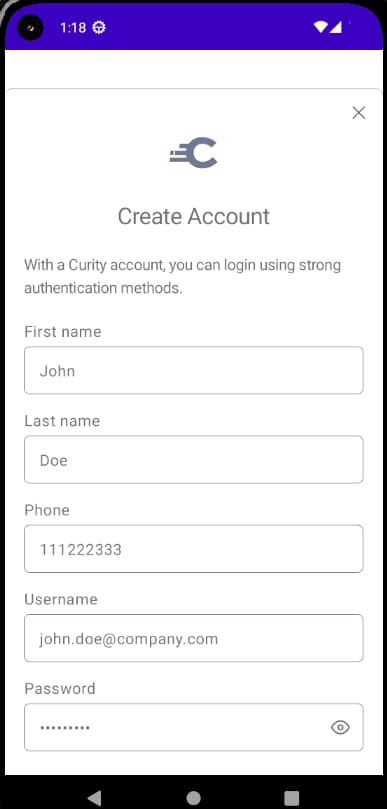
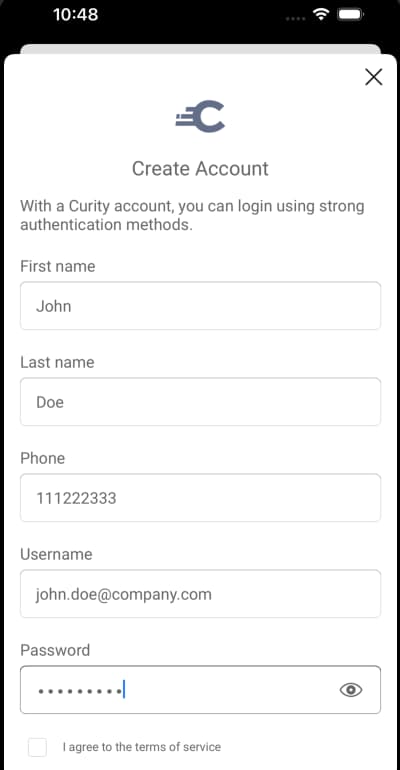
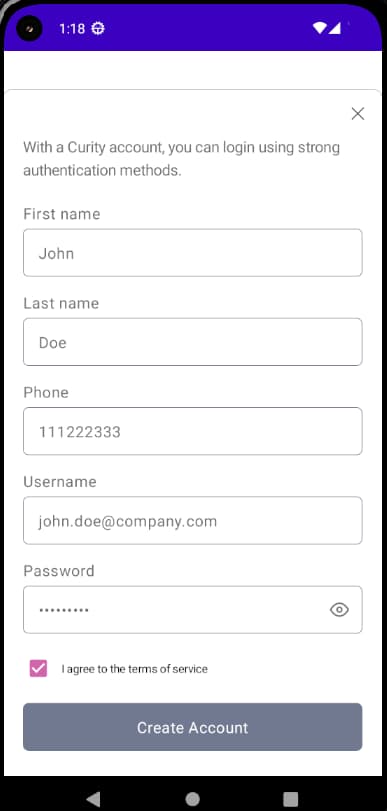
Registration
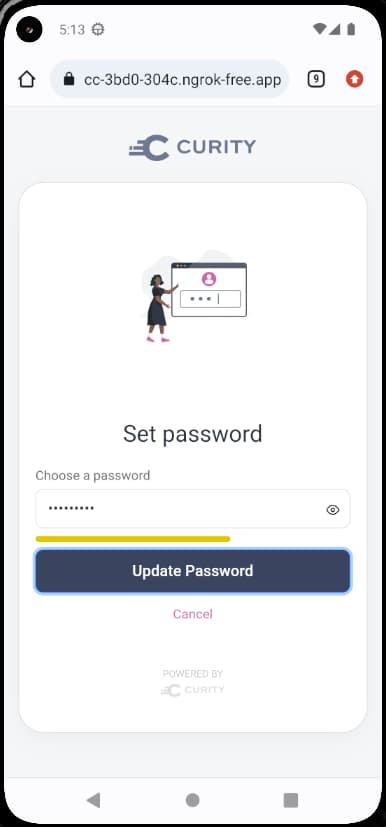
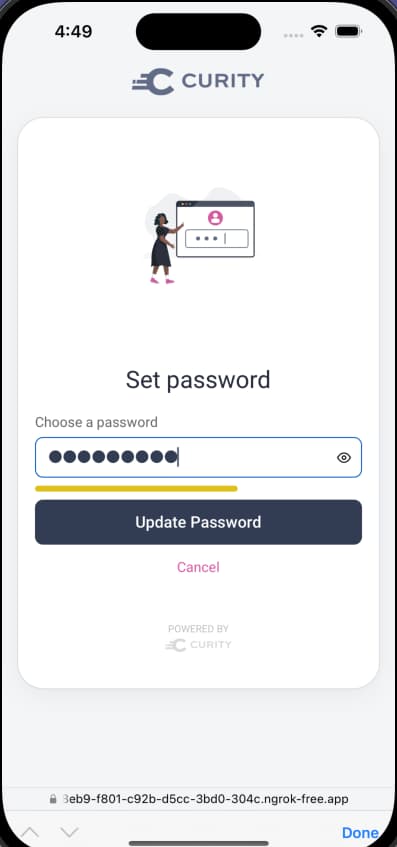
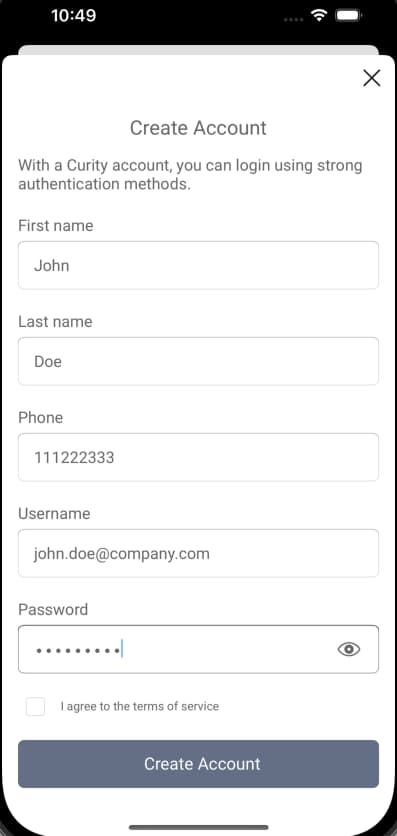
In some scenarios, before logging in for the first time, the user will need to run a registration flow, to create an account. This can also be a two step flow, first involving an action that renders a form:




The account manager can be configured so that the user must activate their account via an email link. If so, then the user activation flow also runs in the system browser, when the link is clicked:


Other Authentication Flows
Many other authentication flows are also possible. For a selection, see the advanced authentication flows tutorial. This shows some additional API driven techniques, including the use of third-party passwords and polling steps.
Conclusion
This tutorial showed the default look and feel for username and password flows, when using HAAPI and the UI SDK. API responses drive the behavior, with client side security, screens and navigation implemented by the SDK. The next step is usually to customize the look and feel of password flows. This can involve a number of techniques and use cases, and they are summarized in the following tutorials:

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?



