
HAAPI Mobile Advanced Authentication Flows
On this page
In previous tutorials, the Hypermedia Authentication API (HAAPI) and the UI SDK were used for simple password based logins. Once HAAPI and your look and feel are integrated, your mobile app can also authenticate users in many ways, without code changes.
HAAPI Look and Feel
This tutorial provides of the default look and feel for advanced flows, on Android and iOS. The advanced flows are driven by some alternative API responses. The techniques from the customization tutorials for Android and iOS can be used to control the look and feel of all of these screens.
Zero Code Required
When integrating HAAPI into a mobile app, the UI SDK will handle all of the API responses and screen rendering for you. The information provided here is only to promote understanding of your app's technical behavior.
User Consent
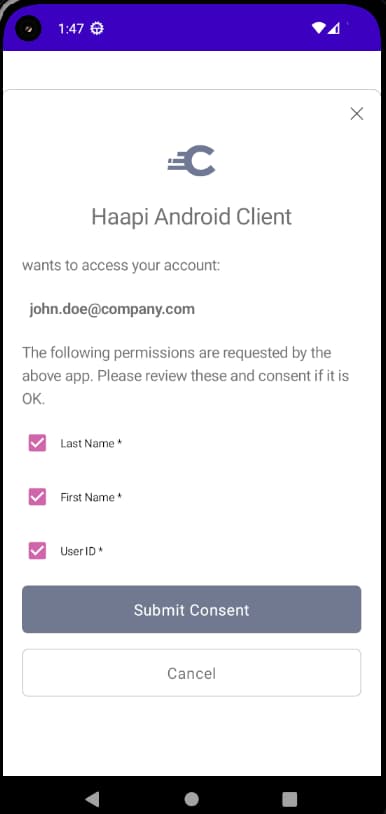
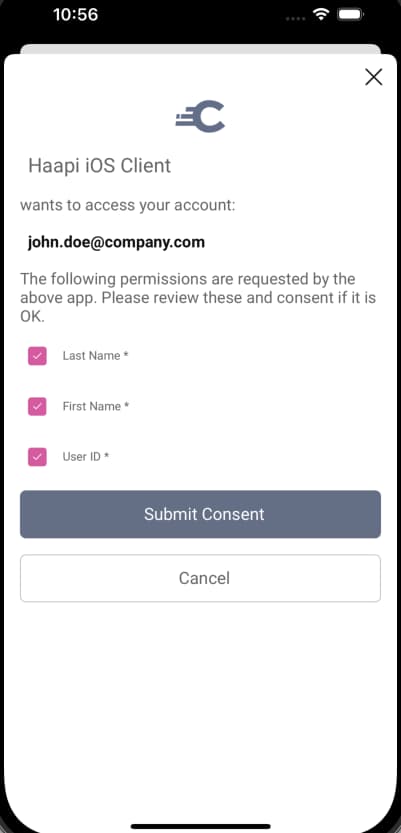
You may need to prompt the user to consent to use of their personal information. In this case you will activate consent for the mobile client. A more complex API response is then returned to the UI SDK, which renders a form with the following default look and feel. Depending on configuration, the user may be able to deselect some claims, and only consent to a subset of the permissions requested by the mobile app:


Authentication Selection
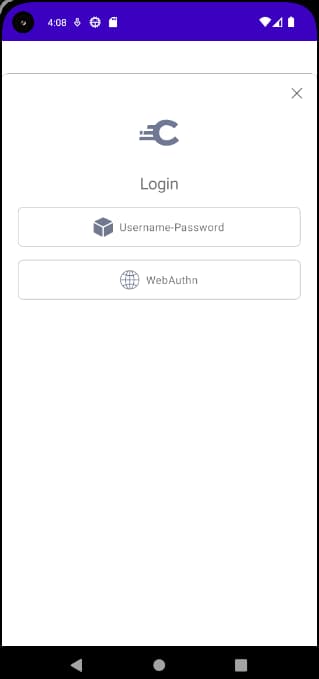
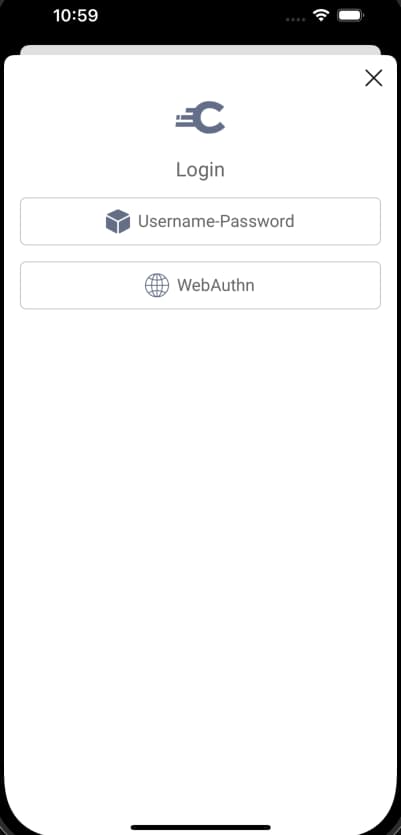
At times there may be multiple ways in which the user can sign in. The default behavior is to display an authentication selection screen. The UI SDK has options to either render the response as a list (below) or to present a tabbed view:


The authentication selection screen may not always provide your preferred user experience. A more flexible option can be to use the username authenticator, to identify the user, then decide the form of authentication to use dynamically. The Migrating to Passkeys tutorial provides an example.
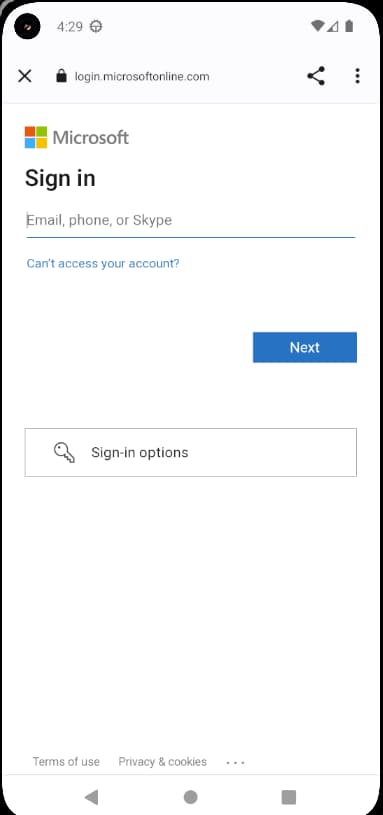
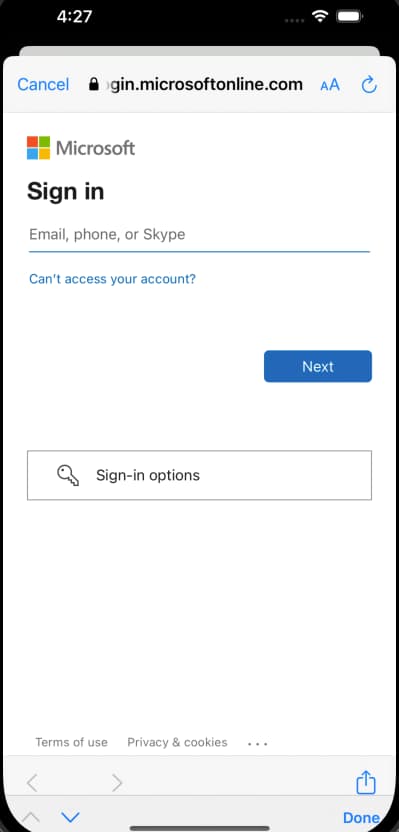
External Identity Providers
Users will sometimes authenticate with passwords that are not stored in the authorization server, and are therefore not first-party. The mobile app is therefore not entitled to access these passwords, so they are instead captured in an external browser. The UI SDK opens the system browser using a Chrome Custom Tab on Android, or an ASWebAuthenticationSession window on iOS. This ensures that the system browser feels integrated into the app, and avoids a leftover authentication flow once login completes:


The API response ensures that the UI SDK captures third-party credentials in the preferred way:
{"metadata": {"viewName": "authenticator/external-browser/launch"},"type": "authentication-step","actions": [{"template": "client-operation","kind": "external-browser","title": "The authentication process needs to use an external browser","model": {"name": "external-browser-flow","arguments": {"href": "https://login.example.com/authn/authentication/AzureAD?_launch_nonce\u003dJHMptqUzqJhtyTDCCYO9OcaSQe8XWfVI"},"continueActions": [{"template": "form","kind": "continue","title": "If you are not redirected automatically, click here to continue authenticating","model": {"href": "https://login.example.com/authn/authentication/AzureAD","method": "GET","type": "application/x-www-form-urlencoded","fields": [{"name": "_resume_nonce","type": "context"}]}}]}}]}
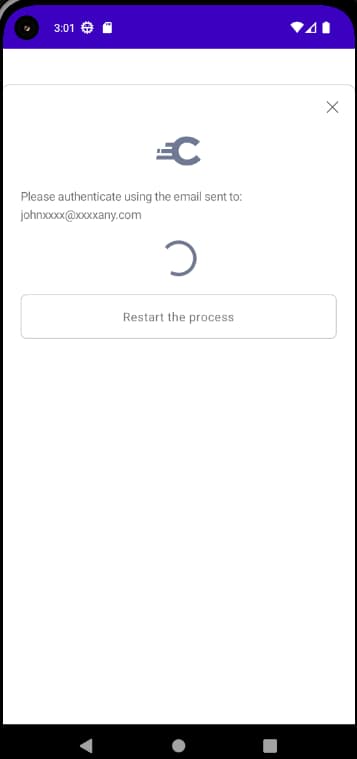
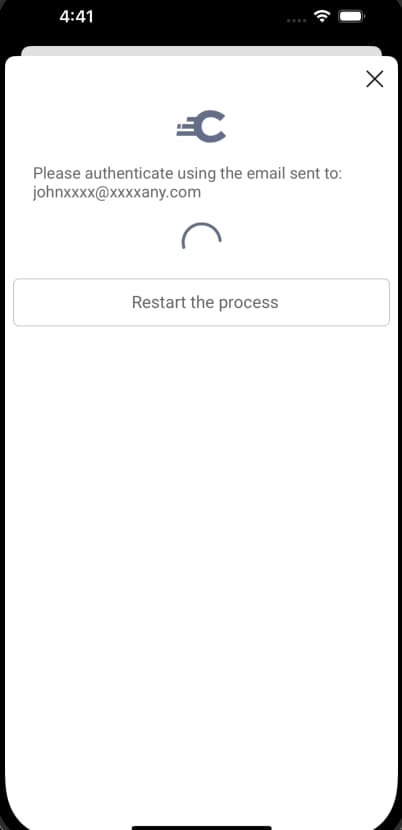
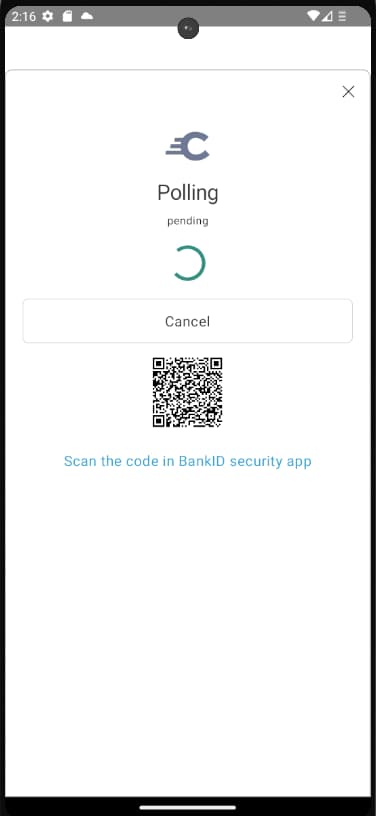
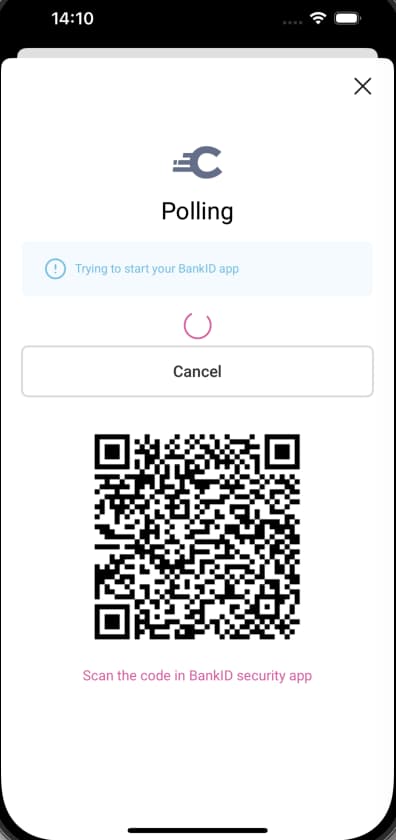
Polling Authenticators
Secondary authentication factors such as email verification, require the user to switch to a separate app or device. In these cases a polling screen is shown:


The model for a polling-step is shown below, and includes an API URL for the UI SDK to call:
{"messages": [{"text": "Please authenticate using the email sent to: xxxx@xxxxcom","classList": []}],"metadata": {"viewName": "authenticator/email/link-wait/index"},"type": "polling-step","properties": {"recipientOfCommunication": "xxxx@xxxx.com","status": "pending"},"actions": [{"template": "form","kind": "poll","model": {"href": "/authn/authentication/Email/link-wait","method": "GET"}}, {"template": "form","kind": "cancel","title": "Restart the process","model": {"href": "/authn/authentication/Email","method": "GET","type": "application/x-www-form-urlencoded","actionTitle": "Restart the process"}}]}
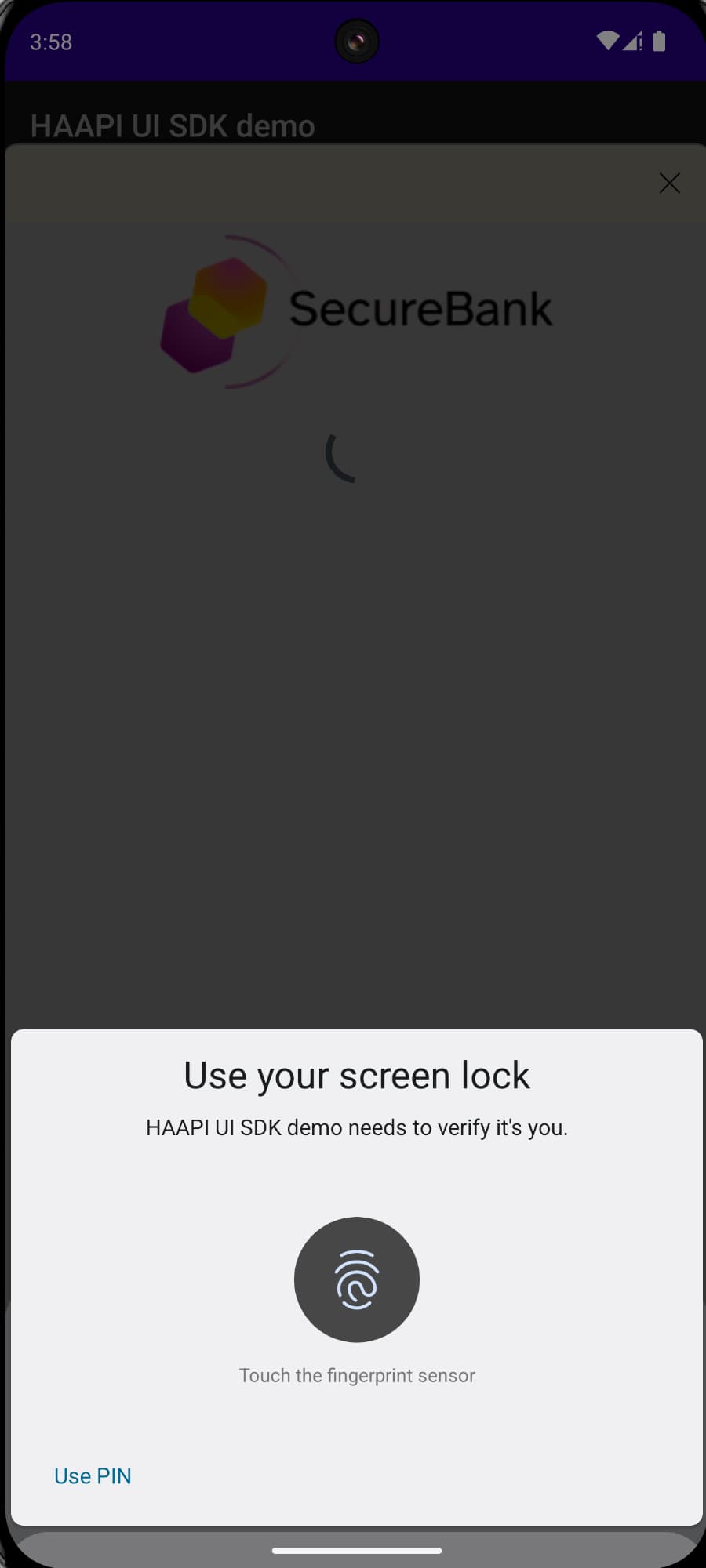
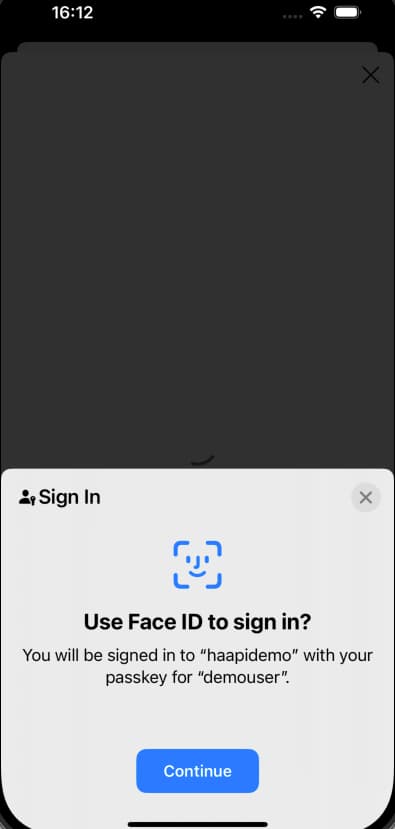
Passkeys
When using HAAPI, you can implement passwordless logins using native passkeys. This provides strong security with a great user experience. To run these flows, see the Configure Native Passkeys for Mobile Logins tutorial.


App2App
The HAAPI UI SDK can also use App2App authentication. This can be used in Open Banking solutions, where a merchant app can authenticate a user and capture consent via a high security bank app. A HAAPI polling response is used when the mobile app switches to the external app.


Simple Action Screens
The Curity Identity Server enables you to implement simple custom authentication screens using actions. The authentication actions example shows how to use an attribute prompt to collect and then manipulate custom data. When using the UI SDK, this would have the following default presentation:


Custom Authentication Screens
Finally, the getting started with plugins tutorial shows how to extend the Curity Identity Server in more advanced ways. This can involve completely custom screens, or actions that involve external APIs in authentication decisions.
By default, custom authentication plugins used with HAAPI are shown in the system browser. To render them in the mobile app, you must also implement your own HAAPI response, which is wired up in the plugin descriptor. A future code example will provide an end-to-end example:
public final class ExampleAuthenticatorPluginDescriptor implements AuthenticatorPluginDescriptor<ExampleAuthenticatorPluginConfig>{@Overridepublic Map<String, Class<? extends RepresentationFunction>> getRepresentationFunctions(){return unmodifiableMap(singletonMap("index", ExampleAuthenticatorRepresentationFunction.class));}}
Conclusion
Once you have implemented a code flow with the HAAPI UI SDK, your app can implement many authentication flows, with almost zero code. The next HAAPI tutorial provides an overview of your app's security lifecycle, so that you can understand the OAuth messages used.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free Trial


