
Web Client Setup for the Hypermedia Authentication API
On this page
What is the Authentication API?
If you browsed the examples directory of the Curity Identity Server recently you may have stumbled upon a folder named api-driven.
Inside, you'll find resources about an authentication API exposed by the Curity Identity Server. The API allows you to create authentication
flows straight from your client, without the need of resorting to the browser, but still maintaining the same level of
security which is granted by OAuth and OpenID Connect frameworks. What is more it is a hypermedia API, thus it enables a
hypermedia-driven flow, where the server drives the client through the steps required to authenticate the user. These steps
can be dynamic and do not require any modification on the client side when the server changes the authentication steps.
As long as the client can understand the hypermedia representation of resources sent by the server, it can proceed with the flow.
Apart from the documentation, in the directory you'll also find an example client that you can use to check the possibilities that the API offers. In this article we'll show you how to run the demo application and how you can easily tailor the client to your needs.
Prerequisites
In order to run the demo application you need to make sure of a few things.
-
Configure the Identity Server at least with the example configuration. We assume in this tutorial that you run your instance of the Curity Identity Server at
localhost, with TLS enabled and the default port8443. If not, you will have to adjust some settings wherehttps://localhost:8443is used to reflect the address that you actually use. -
Prepare a client. Below are the requirements for some values the client should have set. You can change these values to anything you like, but you will then have to adjust those values in the demo application. Make sure you have a client, which:
- Has the name
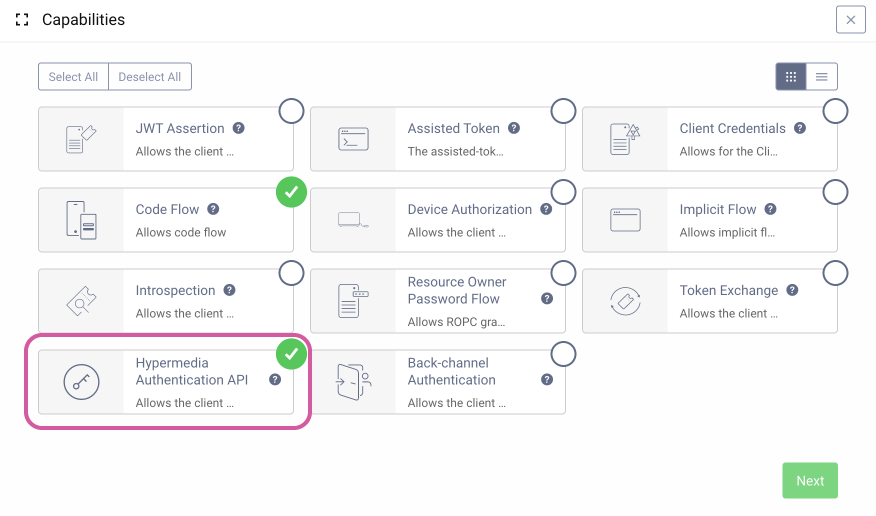
haapi-public-client. - Has at least
Code FlowandHypermedia Authentication APIcapabilities enabled. - Has a redirect URI registered:
https://localhost:7777/client-callback. - Has an allowed origin registered:
https://localhost:8443. - Has the Authentication Method set to
no authentication. - Has at least the
readscope. - Has the Require Proof Key option
disabled. This can be found in the Advanced Security Settings group, in the Security tab. Note that whenever you change the Authentication Method tono authentication, for security reasons, the Require Proof Key option gets automatically enabled. Normally a public client should be encouraged to use PKCE, but using the client attestation mechanism makes using PKCE redundant. - Has at least two Authentication methods enabled, so you'll be able to see an authentication method selector.
- Has the name
-
As noted above, make sure that the client has the
Hypermedia Authentication APIcapability enabled.

-
Client attestation needs to be configured on the client. Find the Client Authentication section in the General tab.
- Find the Attestation setting and make sure it's enabled.
- In the attestation type drop-down choose
Web. - Click the Web Policy drop-down and choose + New, give it a name (for example,
web-policy). Click Create. - Turn on the option
Disable Origin Verificationand close with the X in the top right corner.
The attestation policy is created and selected. One last thing is to turn on
Disable Attestation Validationfor test purposes.NOTE: Don't forget to
Committhe changes. -
In the
demo-client.htmlfile in theexamples/api-drivenfolder you must change the default configuration. The configuration is built in abuildConfigurationfunction, which is located at the end of the file. You will notice that you can set some entries using query parameters (for example, you can change the client ID by opening the demo app with a proper query parameter). You will most likely have to change the authorization URL and token endpoint URL. If you use the default Curity configuration, then enter the following values:
authorizationRequest: `https://localhost:8443/oauth/v2/oauth-authorize?${params}`...tokenEndpoint: 'https://localhost:8443/oauth/v2/oauth-token'
Running the Demo
In order for the demo application to work, it must be run from the same domain as the instance of the Curity Identity Server.
To achieve that, copy these three files: demo-client.html, demo-client.js and driver.js, to the directory idsvr/usr/share/webroot in the
folder where you run your Curity Identity Server from.
Here's a video showing the demo application in action.
There are many authorization flows and methods that can be used with the Curity Identity Server, it is thus important that the client should dynamically choose next steps in the authentication and authorization flow, and avoid hard-coding as much as possible.
Change behavior and appearance of the authentication flow
One of the advantages of using API driven authentication is the ease of making changes in the behavior and visual side of the client. All the responses from the API are sent as JSON, enabling you to display the results exactly as the client needs, not in a way they've been rendered by the backend. That is especially useful in case of native apps, as native components can be used to display steps of the authentication flow, instead of HTML.
Changing the behavior
Currently, whenever the API sends a redirect response, we show it to the user, and they have to click on a button to continue. This
is done in the demo application to show each step separately. Normally the client would perform these steps automatically.
This behavior can be changed by selecting an option checkbox in the demo app, but let's modify the code so that it does not
stop on these steps by default. To achieve that, modify the file demo-client.js (remember to modify the file which is
served from the webroot directory). Near the top of the file change the following declaration:
let followRedirects = false;
to this:
let followRedirects = true;
Now, instead of seeing a redirect step, the user will be taken automatically to the next one.
Changing the appearance
Now, let's modify how the authenticator selectors are displayed. To do that locate this line (near the end of the demo-client.js file):
linkElement.textContent = option.title;
And replace it with this block:
const iconDuo = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4yLjEsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0ibGF5ZXIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB2aWV3Qm94PSIwIDAgNjUyIDY1MiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNjUyIDY1MjsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe29wYWNpdHk6MC44NTt9DQoJLnN0MXtmaWxsOiM2REJFNTA7fQ0KPC9zdHlsZT4NCjxnPg0KCTxnIGNsYXNzPSJzdDAiPg0KCQk8Zz4NCgkJCTxwYXRoIGNsYXNzPSJzdDEiIGQ9Ik0yMTQuMywzMjUuN0gyMC45djk5LjJoOTYuOEMxNjkuNSw0MjQuOSwyMTEuOCwzODEsMjE0LjMsMzI1LjciLz4NCgkJPC9nPg0KCTwvZz4NCgk8cGF0aCBjbGFzcz0ic3QxIiBkPSJNMTE3LjcsMjE2LjFIMjAuOXY5OS4yaDE5My41QzIxMS44LDI2MCwxNjkuNSwyMTYuMSwxMTcuNywyMTYuMSIvPg0KCTxwYXRoIGNsYXNzPSJzdDEiIGQ9Ik01MjQuMiwyMTYuMWMtNTEuOCwwLTk0LjIsNDQtOTYuNyw5OS4yaDE5My4zQzYxOC40LDI2MCw1NzYsMjE2LjEsNTI0LjIsMjE2LjEiLz4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPGc+DQoJCQk8cGF0aCBjbGFzcz0ic3QxIiBkPSJNNjIwLjksMzI1LjdINDI3LjVjMi41LDU1LjMsNDQuOCw5OS4yLDk2LjcsOTkuMkM1NzYsNDI0LjksNjE4LjQsMzgxLDYyMC45LDMyNS43Ii8+DQoJCTwvZz4NCgk8L2c+DQoJPHBhdGggY2xhc3M9InN0MSIgZD0iTTIyNC4xLDIxNi4xdjEwNC40YzAsNTUuOSw0MC43LDEwMS42LDkyLDEwNC4zVjIxNi4xSDIyNC4xeiIvPg0KCTxnIGNsYXNzPSJzdDAiPg0KCQk8Zz4NCgkJCTxwb2x5Z29uIGNsYXNzPSJzdDEiIHBvaW50cz0iNDE3LjcsMjE2LjEgMzI1LjgsMjE2LjEgMzI1LjgsNDI0LjkgNDE3LjcsNDI0LjkgNDE3LjcsMzIwLjUgCQkJIi8+DQoJCTwvZz4NCgk8L2c+DQo8L2c+DQo8L3N2Zz4NCg==";const iconGoogle = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0MS42NiA0Mi41MSI+PGRlZnM+PHN0eWxlPi5jbHMtMXtmaWxsOiM1MTdiYmQ7fS5jbHMtMntmaWxsOiMzMWE3NTM7fS5jbHMtM3tmaWxsOiNmYWJiMDk7fS5jbHMtNHtmaWxsOiNlNzQzMzY7fTwvc3R5bGU+PC9kZWZzPjxnIGlkPSJMYXllcl8yIiBkYXRhLW5hbWU9IkxheWVyIDIiPjxnIGlkPSJMYWdlcl8xIiBkYXRhLW5hbWU9IkxhZ2VyIDEiPjxwYXRoIGNsYXNzPSJjbHMtMSIgZD0iTTQxLjY2LDIxLjczYTE4LjEyLDE4LjEyLDAsMCwwLS40NS00LjM1SDIxLjI2djcuODlIMzNhMTAuNDMsMTAuNDMsMCwwLDEtNC4zNCw2LjlsMCwuMjYsNi4zMSw0Ljg5LjQzLDBjNC0zLjcsNi4zMy05LjE2LDYuMzMtMTUuNjMiLz48cGF0aCBjbGFzcz0iY2xzLTIiIGQ9Ik0yMS4yNiw0Mi41MWEyMC4yNCwyMC4yNCwwLDAsMCwxNC4wNy01LjE1bC02LjctNS4xOWExMi42MiwxMi42MiwwLDAsMS03LjM3LDIuMTIsMTIuOCwxMi44LDAsMCwxLTEyLjEtOC44M2wtLjI1LDBMMi4zNSwzMC41NmwtLjA4LjI0YTIxLjIzLDIxLjIzLDAsMCwwLDE5LDExLjcxIi8+PHBhdGggY2xhc3M9ImNscy0zIiBkPSJNOS4xNiwyNS40NmExMy4zMSwxMy4zMSwwLDAsMS0uNy00LjIsMTMuOSwxMy45LDAsMCwxLC42OC00LjIxdi0uMjhMMi40OCwxMS42MWwtLjIxLjFhMjEuMiwyMS4yLDAsMCwwLDAsMTkuMDlsNi44OS01LjM0Ii8+PHBhdGggY2xhc3M9ImNscy00IiBkPSJNMjEuMjYsOC4yMmExMS44LDExLjgsMCwwLDEsOC4yMiwzLjE2bDYtNS44NUEyMC4zNywyMC4zNywwLDAsMCwyMS4yNiwwYTIxLjIzLDIxLjIzLDAsMCwwLTE5LDExLjcxbDYuODcsNS4zNEExMi44NSwxMi44NSwwLDAsMSwyMS4yNiw4LjIyIi8+PC9nPjwvZz48L3N2Zz4=";const iconForm = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1Ny4xIDQzLjQ3Ij48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6I2ZmZjtzdHJva2U6IzYyNmM4Nzt9LmNscy0xLC5jbHMtM3tzdHJva2UtbWl0ZXJsaW1pdDoxMDt9LmNscy0ye2ZpbGw6IzYyNmM4Nzt9LmNscy0ze2ZpbGw6bm9uZTtzdHJva2U6IzY0NmU4Mjt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IkxheWVyXzIiIGRhdGEtbmFtZT0iTGF5ZXIgMiI+PGcgaWQ9IkxhZ2VyXzEiIGRhdGEtbmFtZT0iTGFnZXIgMSI+PHBhdGggY2xhc3M9ImNscy0xIiBkPSJNMjgsNDNINC41YTMuODcsMy44NywwLDAsMS00LTMuNjl2LTMxSDI4LjU1Ii8+PHBhdGggY2xhc3M9ImNscy0xIiBkPSJNMjgsNDNINTIuNmEzLjg3LDMuODcsMCwwLDAsNC0zLjY5di0zMWgtMjgiLz48cGF0aCBjbGFzcz0iY2xzLTEiIGQ9Ik0yOC41NSw4LjI5SDU2LjZWNC4xOUEzLjcsMy43LDAsMCwwLDUyLjkxLjVINC4xOUEzLjcsMy43LDAsMCwwLC41LDQuMTl2NC4xSDI4LjU1Ii8+PGNpcmNsZSBjbGFzcz0iY2xzLTIiIGN4PSI0Ljg4IiBjeT0iNC40IiByPSIxLjM3Ii8+PGNpcmNsZSBjbGFzcz0iY2xzLTIiIGN4PSIxMC42NCIgY3k9IjQuNCIgcj0iMS4zNyIvPjxjaXJjbGUgY2xhc3M9ImNscy0yIiBjeD0iMTYuNCIgY3k9IjQuNCIgcj0iMS4zNyIvPjxsaW5lIGNsYXNzPSJjbHMtMyIgeDE9IjE1LjkzIiB5MT0iMjIuNDUiIHgyPSIxNS45MyIgeTI9IjI5Ljc2Ii8+PHJlY3QgY2xhc3M9ImNscy0zIiB4PSIxMC4xOCIgeT0iMTkuMDUiIHdpZHRoPSI0MC41MyIgaGVpZ2h0PSIxNC4xOSIgcng9IjMuNCIvPjwvZz48L2c+PC9zdmc+";const iconDefault = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyOC40IDI4LjQiPjxkZWZzPjxzdHlsZT4uY2xzLTF7ZmlsbDpub25lO30uY2xzLTEsLmNscy0ye3N0cm9rZTojNjI2Yzg3O3N0cm9rZS1taXRlcmxpbWl0OjEwO30uY2xzLTJ7ZmlsbDojZmZmO308L3N0eWxlPjwvZGVmcz48ZyBpZD0iTGF5ZXJfMiIgZGF0YS1uYW1lPSJMYXllciAyIj48ZyBpZD0iTGFnZXJfMSIgZGF0YS1uYW1lPSJMYWdlciAxIj48cGF0aCBjbGFzcz0iY2xzLTEiIGQ9Ik0yMi42OSwyNS4xMXYtMmE0LDQsMCwwLDAtNC00aC04YTQsNCwwLDAsMC00LDR2MiIvPjxjaXJjbGUgY2xhc3M9ImNscy0yIiBjeD0iMTQuNjQiIGN5PSIxMS4wMyIgcj0iNC4wMiIvPjxwYXRoIGNsYXNzPSJjbHMtMSIgZD0iTTE0LjIuNUExMy43LDEzLjcsMCwxLDEsLjUsMTQuMiIvPjwvZz48L2c+PC9zdmc+";const icon = document.createElement('img');icon.style.height = "35px";switch (option.properties.authenticatorType) {case 'google':icon.src = iconGoogle;break;case 'html-form':icon.src = iconForm;break;case 'duo':icon.src = iconDuo;break;default:icon.src = iconDefault;}icon.title = 'Login with: ' + option.title;linkElement.append(icon);
Also, locate and remove this part, which should be a few lines above the code you've just edited:
optionElement.classList.add('siimple-alert',option.properties && option.properties.authenticatorType === 'html-form' ? 'siimple-alert--success' : 'siimple-alert--primary')
The selection screen will now show icons instead of names. What is more important, the change has been done only in the client code. There was no need to update any templates on the server side. This can, for example, allow you to have different clients displaying the authentication flows differently, while still using the same instance of the Curity Identity Server.
You can see the result of the changes in code in this short video:
Conclusion
Thanks to the demo client you can have a test drive of the Hypermedia Authentication API and quickly check what this feature allows you to do with the authentication flows. We've also shown how easy it is to tailor the authentication flows to your needs, by changing just a few lines of the client code.
Should you have any questions or comments on the API-driven authentication, don't hesitate to contact us.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free Trial


