
App2App Logins using BankID and the Hypermedia Authentication API
On this page
Overview
The App2App Mobile Architecture explains how an OAuth client can use a specialist third-party login application to meet strong customer authentication (SCA) requirements. This tutorial provides a setup for running App2App with the Curity Identity Server, when using BankID as the specialist login app. A mobile client is used, which uses the Hypermedia Authentication API (HAAPI) for OpenID Connect logins, and interacts with BankID using a purely native login user experience.
Components
The mobile client runs a code flow to transfer control to the Curity Identity Server, which initiates authentication with BankID APIs. The client receives hypermedia authentication responses and renders a form where the user decides how to invoke the BankID app.
While the user authenticates in the BankID app, the Curity Identity Server polls BankID APIs to detect completion. Meanwhile, the mobile client polls the Curity Identity Server. When login completes, an authorization code is returned to the mobile client. The following diagram illustrates the components used for a mobile authentication flow, where a deep link is used to invoke the BankID app:

BankID Authentication Flow
The easiest way to get up and running with BankID and HAAPI is to run the Android HAAPI UI SDK Code Example or the iOS HAAPI UI SDK Code Example. BankID is not supported for Android emulators or iOS simulators, so you must run BankID logins on a real mobile device. Verify that basic password logins are working, then follow the instructions in the Integrating with BankID tutorial to complete the BankID prerequisite setup.
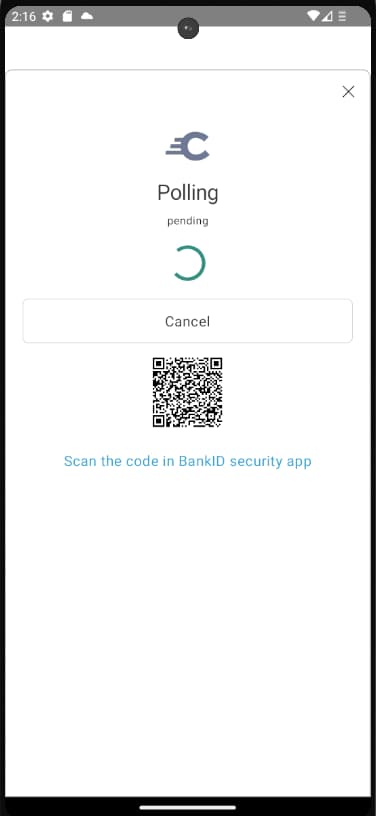
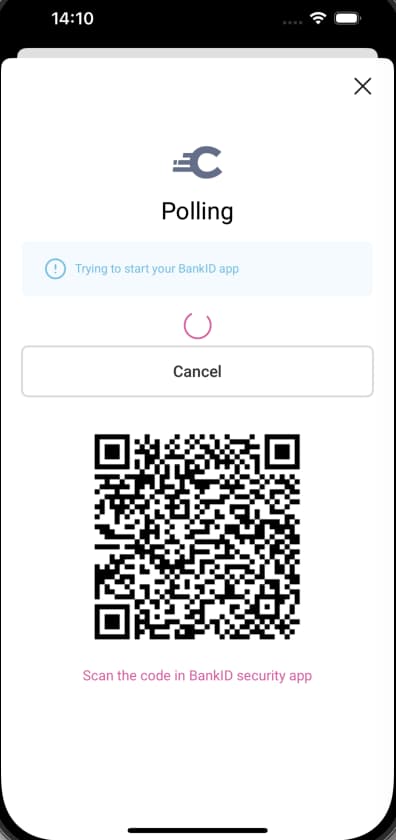
Next, run the app from Android Studio or Xcode and select the BankID option from the authentication selection screen. When BankID is installed on the same device it is invoked automatically using a deep link. The mobile client also displays an animated QR code. If BankID is installed on another device, you can open the BankID app there, and scan the QR code to sign in.


Video Tutorial
The below video provides a video walkthrough on running App2App logins using a mobile client, the Curity Identity Server, BankID and the Hypermedia Authentication API together:
Model SDK Integration
HAAPI SDKs and BankID
When using the newer HAAPI UI SDK this section should be ignored, since the UI SDK manages opening BankID and displaying the animated QR code.
This section only applies to implementations that use the lower level HAAPI model SDK to render HAAPI responses manually. The following links briefly summarize the older model SDK code examples:
When using the model SDK, some custom logic is needed to handle the newer and more secure animated QR codes introduced by the Secure Start initiative. The following snippet shows a partial API response returned to the mobile client. This provides a polling action that renders the QR code, and a client operation to launch BankID. Subsequent responses return the same response with an updated QR code:
{"messages": [{"text": "Trying to start your BankID app","classList": ["info"]}],"links": [{"href": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAD6AQAAAACgl2eQAAACpUlEQVR4Xu2YQ ...","rel": "activation","title": "Scan the code in BankID security app","type": "image/png"}],"metadata": {"viewName": "authenticator/bankid/wait/index"},"type": "polling-step","properties": {"status": "pending"},"actions": [{"template": "form","kind": "poll","model": {"href": "https://login.example.com/authn/authentication/bankid/poller","method": "GET"}},{"template": "client-operation","kind": "login","title": "Login with BankID","model": {"name": "bankid","arguments": {"href": "bankid:///?autostarttoken=da917804-dd1b-...&redirect=null","autoStartToken": "da917804-dd1b-...","redirect": "https://login.example.com/authn/authentication/bankid/poller"},"continueActions": [{"template": "form","kind": "redirect","title": "If you are not redirected automatically, click here to continue authenticating","model": {"href": "login.example.com/authn/authentication/bankid/poller","method": "GET"}}]}}]}
During polling, the client must therefore use a boolean flag to record whether BankID has already been launched. The code can be studied to see how the isBankIdLaunched flag is used, and how it is reset once BankID authentication ends.
In Android, code similar to the following is used in the FlowActivity class:
if (!haapiFlowViewModel.isBankIdLaunched) {val clientOperation = haapiRepresentation.actions.filterIsInstance<Action.ClientOperation>().firstOrNull()val bankIdActionModel = clientOperation?.model as ClientOperationActionModel.BankId?if (bankIdActionModel != null) {haapiFlowViewModel.isBankIdLaunched = truehandle(haapiRepresentation,bankIdActionModel.href,bankIdActionModel.continueActions)}}
Conclusion
The Curity Identity Server integrates with BankID v6 APIs and supports the latest Secure Start features. Mobile clients using the Hypermedia Authentication API simply run a code flow, after which there is a purely native App2App login user experience. Any other type of App2App solution is also possible, by developing a custom authenticator plugin with a native representation, using the Curity Identity Server's Java SDK.
Watch this free webinar to learn more about App2App Login with Authentication Workflows
Watch on-demand

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?



