
Connect with a Global Audience with Right-to-Left Language Support
On this page
When people choose a language for their device they expect the interface to adapt in various ways. There are a few languages in the world that read their texts right-to-left rather than left-to-right. Adding Right-to-left (RTL) support means that we make the content compatible with languages like Arabic, Hebrew, Persian, and Urdu, which are all written from right to left.
There are over 400+ million native RTL speakers around the world so supporting RTL is important for several reasons:
- Improved User Experience: RTL support can significantly improve the User Experience for users who speak RTL languages. The content and layout of your website will be optimized for the way these users read, making it more intuitive and easier to navigate so they may be more willing to use the product.
- Increased Accessibility: Making the product more accessible to a broader audience. By accommodating RTL languages, we make it more inclusive and welcoming to users from diverse linguistic backgrounds.
How Curity supports Right-to-left languages
Depending on if your language is one of the supported languages, the dir attribute will be added to the HTML element.
<html dir="rtl" lang="ar">
Based on the dir attribute, the browser interprets the dir attribute value and automatically flips and renders the content of the website.
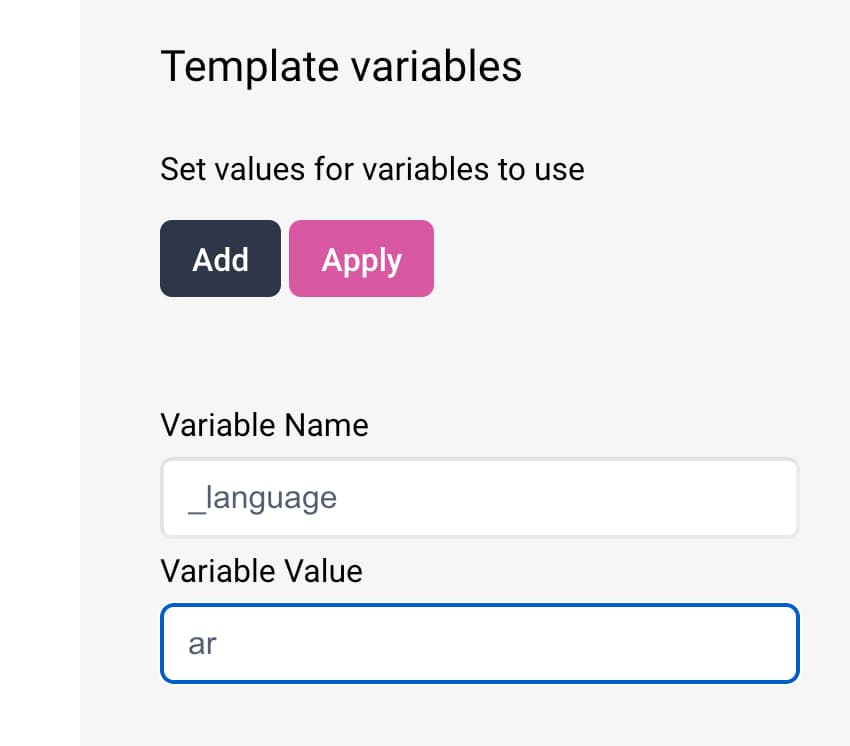
During development with the UI builder you set the $_language using either #set ($_language = 'ar') or by adding a variable to the listing page:

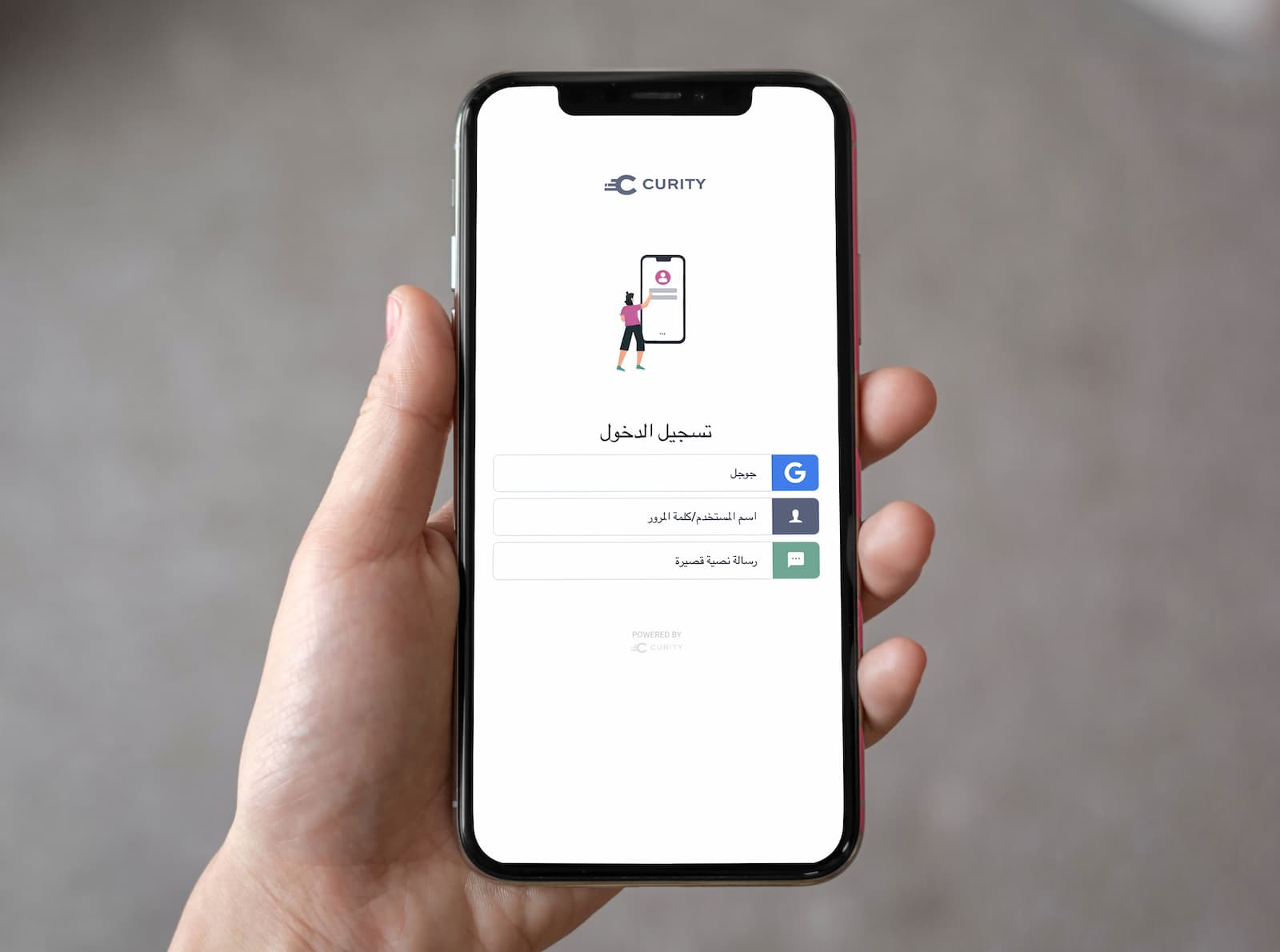
You can then view screens with right to left text. The following example shows the Authentication selection screen rendered with Arabic text:

Default Languages
Curity supports the 10 most commonly used RTL languages.
- ar - Arabic
- he - Hebrew
- fa - Persian (Farsi)
- ur - Urdu
- ps - Pashto
- ku - Kurdish
- sd - Sindhi
- prs - Dari
- arc - Aramaic
- ms - Malay
Message Files
String translations for RTL languages are not included in Curity Identity Server. To add support for Arabic you would create a copy of the English files, which use an en suffix and create equivalent files with an ar suffix. Then gradually update the text to Arabic.
Messages files use the following structure. Start with the core files. If you use overrides or template areas, also update the text in those files.
├── messages│ ├── core // Core language files for en, pt, pt-pt and se│ ├── overrides // Place custom language files here│ └── template-areas // Or here depending on your setup
For example: to add Arabic translations for the HTML authenticator; create src/curity/messages/overrides/ar/authenticator/html-form/authenticate/messages and add translations like this:
To test a language other than English in the UI Builder, open another browser window and navigate to http://localhost:3000/listing. Set the Velocity variable _locale to a value for which translations exist, such as ar. You can also test using the ?locale=ar query parameter. http://localhost:3000/authenticator/group/authenticate/get?locale=ar
CSS Logical Properties
It is possible to automatically align our content right-to-left, without the hassle of writing additional CSS. Use logical properties like start and end, rather than left or right.
CSS Logical Properties
CSS Logical Properties and Values provide the ability to control layout through logical, rather than physical, direction and dimension mappings. Logical properties define direction-relative equivalents of their corresponding physical properties
CSS Logical Properties and Values is a module of CSS introducing logical properties and values that provide the ability to control layout through logical, rather than physical, direction and dimension mappings.
| Physical Property | Logical Property |
|---|---|
margin-right | margin-inline-end |
margin-left | margin-inline-start |
padding-right | padding-inline-end |
padding-left | padding-inline-start |
text-align: left | text-align: start |
text-align: right | text-align: end |
left | inset-inline-start |
right | inset-inline-end |
Custom Styling
If you need to implement custom styling for RTL we can style like this:
[dir='rtl'] .selector {}// or:dir(rtl) .selector {}
Alternatively, you can use direction: rtl; if a top level direction is not set.
Conclusion
Right-to-left language support comes with Curity Identity Server 9.3. To add RTL support you make additive changes in the UI builder, and these changes are maintained on upgrades. You can learn more about options for Branding and UX in Extended Look and Feel Customization with the UI Builder.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?



