
Look and Feel Customization Overview
On this page
The Login User Experience is critical to most secured apps. It is the very first impression a user has of your product, and if the sign-in process is confusing, users may either give up, losing you money, or form a poor opinion of your company. You will want screens used for authentication to look like those in the rest of your app. For some types of app, such as medical or government, this will be a critical requirement.
Branded Login Screens
A few years ago it used to be common to build websites that managed their own logins. Since this was part of the app, it was straightforward to make a form that accepted a username and password look the same as all other screens. In recent years, use of Single Page Applications and a drive for better UX has resulted in login screens that are much more slick and interactive.
Websites also needed to manage passwords and other credentials, which was complicated and did not scale well to multiple apps. Instead it is now recommended to outsource logins to an Identity and Access Management (IAM) system, so that there is a single login screen shared by all apps, including mobile. This will also enable many new security capabilities and ways to authenticate users.
The requirement for a branded login screens has not gone away though, and remains an important part of the Login User Experience. Some IAM systems may not provide all of the behavior you want, so this article will explain some key qualities to look for when designing your own login branding.
Customize the Look and Feel
Branding usually starts with an option to display your company logo and update styles. The Curity Identity Server also enables many CSS attributes to be easily customized in the Admin UI.
This type of editing to enable your preferred look and feel may be sufficient for many use cases. A developer, or a graphic designer with HTML skills, will be able to do this quickly.
Advanced Customizations
The most important behavior though, is the underlying customization engine, since you may have more advanced customization requirements, and you will want to avoid being blocked. The Curity Identity Server therefore also provides a more specialist Node.js app called the UI Builder. This enables more bespoke customization, and also provides fast feedback:
There can be many user-facing pages in an IAM system, including those for sign-in, forgot password, authentication selection, self-sign-up and pages that poll for completion while authentication completes elsewhere.
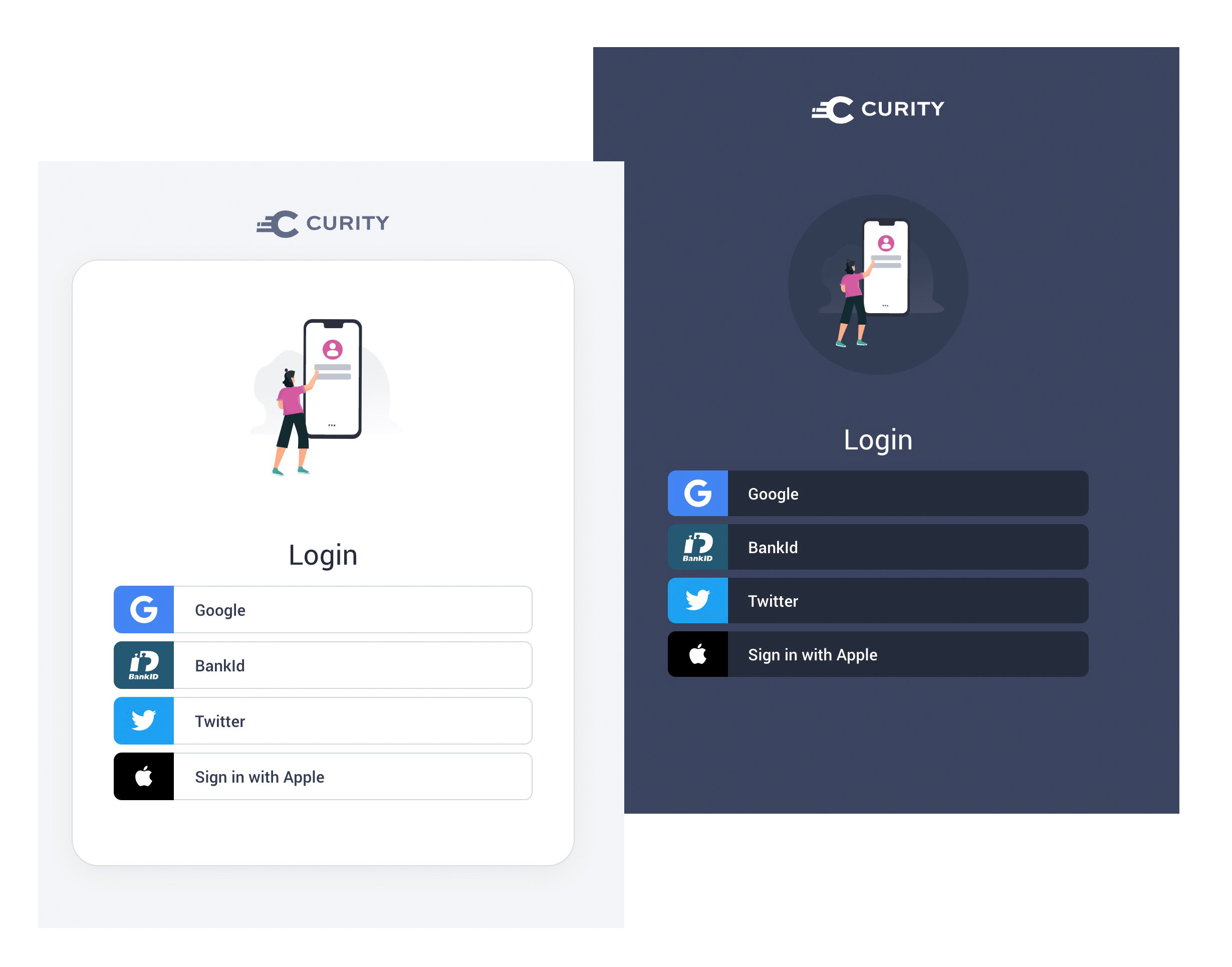
With the UI Builder you can make quick edits to a settings.vm file and a theme.css file to manage logo replacement and your brand's colors. Curity themes include both dark and light modes, which can be flipped via a single setting:

Branding per Client App
In some setups you may want to make the login screens look the same for all apps, as a Sign in to My Company experience. This is often insufficient though, since many companies will have multiple existing products with their own look and feel, or are likely to produce apps with different requirements in future. Therefore your IAM system should support separate branding per app.
In the Curity Identity Server this is managed via three distinct types of file. The Curity UI Kit then combines all three levels, calculates the behavior and appearance, then presents the final display. See the documentation for Front-end Development for further details.
| File Type | Behavior |
|---|---|
| Core | Core files provide all built-in behavior and should not be edited directly |
| Overrides | Aspects that are common to all apps can be defined once, without code duplication |
| Template Areas | A template area can be created for each brand, then applied to one or more client apps |
Extensible Styling
The main work to customize the appearance is usually to adjust built-in CSS settings. This should be as simple as changing colors and other properties, and this type of change can be made quickly via the Admin UI, in version 7.1 or later of the Curity Identity Server.
:root {--color-text: #737373;--color-heading: #262c3d;--color-light: white;--color-primary: #323c53;--color-primary-dark: #262c3d;--color-primary-medium: #3c4764;--color-primary-light: #7e89a8;--color-success: #57c75c;--color-info: #62818f;--color-danger: #ca2e2b;--color-warning: #e0c01c;--color-add: #0092ff;--color-spot: #d859a1;--color-link: #d859a1;--color-link-hover: #87148b;}
For advanced customizations, the UI Builder is used instead, though styles exported from the Admin UI can be used as a starting point. Styles are then expressed in a SCSS file, then Sass is used to produce the final CSS to be deployed. For more advanced use cases it is therefore possible to import and use third party styles or fonts.
@import url('https://fonts.googleapis.com/css?family=Calistoga');body {font-family: 'Calistoga', serif;}
Customizing Behavior
Product owners may have different opinions on how they want login screens to behave, with options such as Remember Me, password strength indicators and the above reveal password option. Therefore the IAM system should allow you to control this behavior on a per client basis.
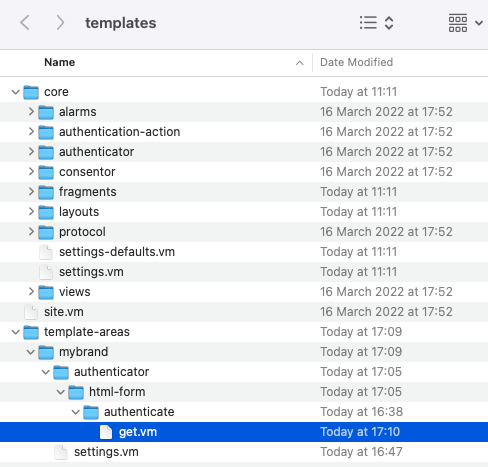
The Curity Identity Server manages customizations via its templating system, which uses Velocity templates to allow for reusability between screens. The following file layout shows a custom brand where only the username password authentication screen has been customized:

You can also insert custom frontend behavior into any overridden templates that you develop. To do so, insert a handler at the end of the form as indicated by the following code snippet. Then wire up any event handlers so that you can respond to user input in various ways.
<form method="post">...#parse("fragments/jquery")<script type="text/javascript" $!nonceAttr>jQuery(document).ready(function() {// Add frontend logic here})</script></form>
To read more about ways to control authentication logic, see the Getting Started with Authentication Plugins tutorial.
Mobile Usability
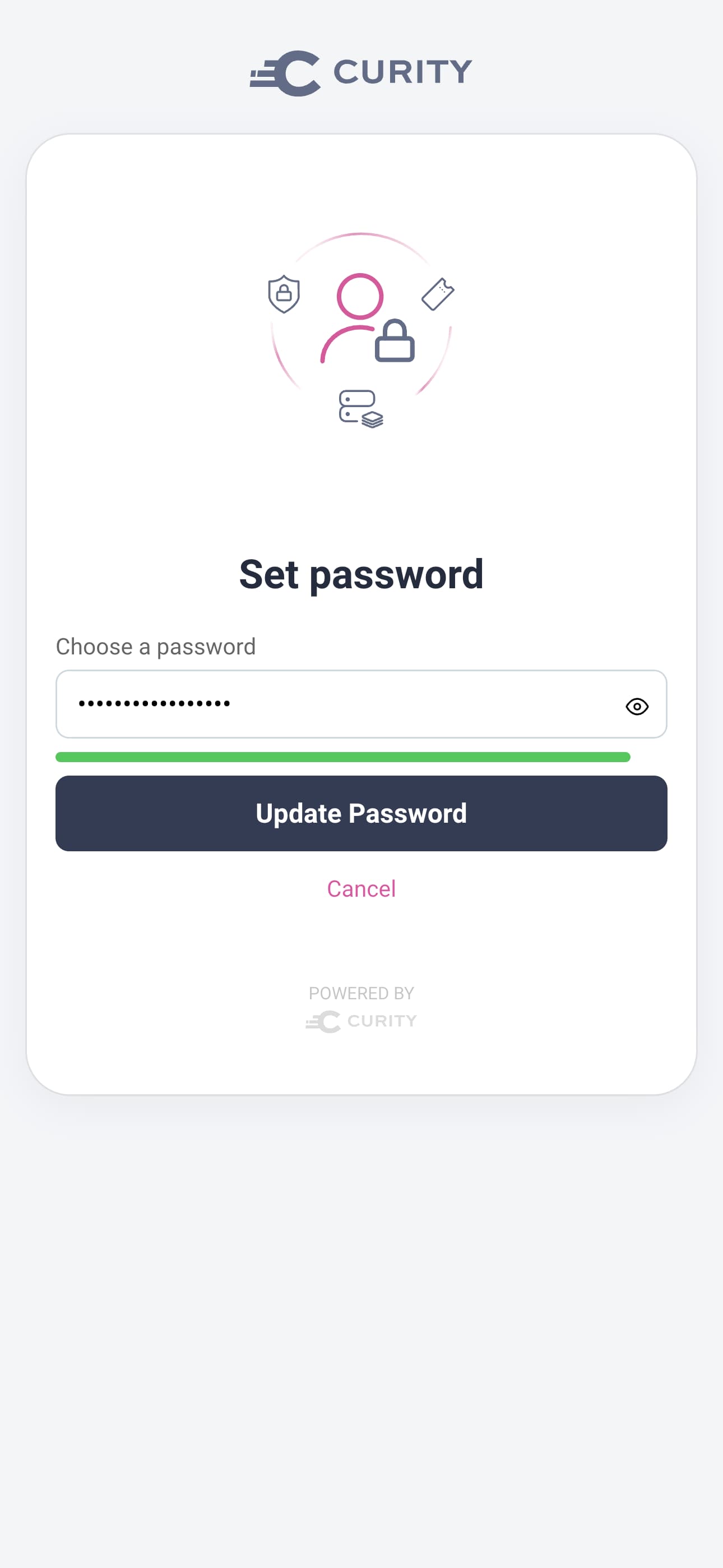
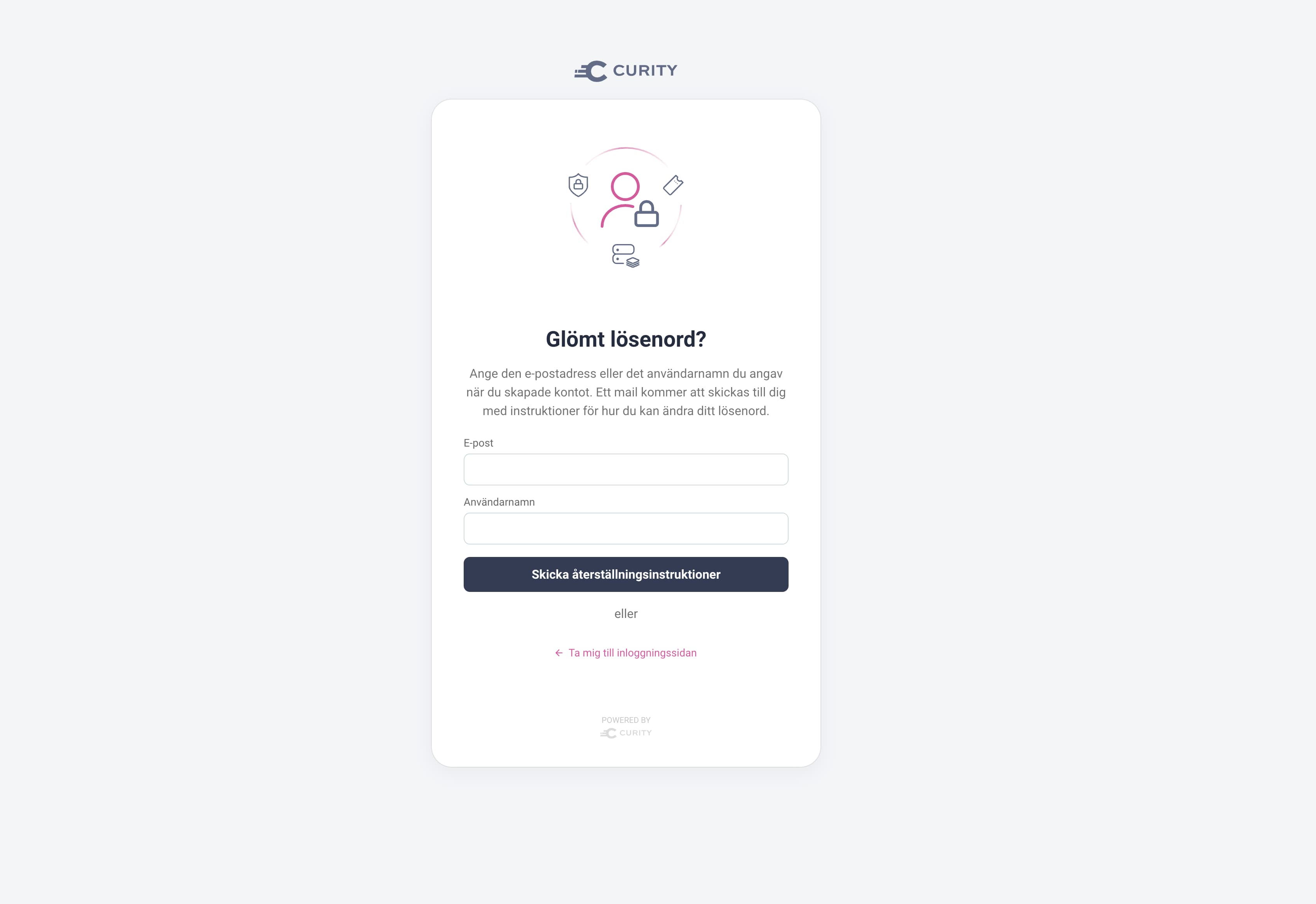
For users typing on small mobile keyboards, options such as Reveal password and a Password strength indicator can be useful for ensuring clear usability. The following screen shows how this looks when completing a Forgot password flow:

Text and Localization
OpenID Connect supports a parameter called ui_locales that can be included in the authentication request. This can be used by applications at runtime to inform the IAM system which language to present in user-facing screens. In some apps it will be important to support different languages per user, as in the below Swedish example for the Curity Identity Server:

IAM systems typically provide language files, with default text for mainstream languages, which can be customized if needed. You may need to perform your own translations to add support for other languages. The language will default to English if a ui_locales value is requested that does not have a deployed language file.
Deploying Customizations
The IAM system should have well designed support for deploying customized files separately to the built-in files. This is important so that your customizations do not require any rework in future, when the IAM system is upgraded.
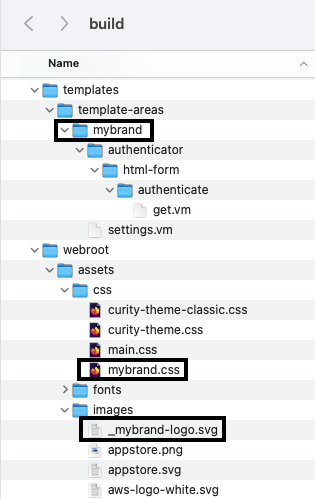
In the Curity Identity Server, if you make only Admin UI edits the customizations are saved as a custom theme within the XML configuration. When using the UI Builder, the Curity Identity Server instead outputs build assets in the following type of folder structure:

You will then be able to manage your branded customizations by adding changed files to source control, then getting and copying them over as part of your deployment automation. The following Docker Compose example shows how the above customized files would be deployed.
curity-idsvr:image: curity.azurecr.io/curity/idsvr:6.8.1ports:- 6749:6749- 8443:8443volumes:- ./template-areas/mybrand:/opt/idsvr/usr/share/templates/template-areas/mybrand- ./webroot/assets/css/mybrand.css:/opt/idsvr/usr/share/webroot/assets/css/mybrand.css- ./webroot/assets/images/_mybrand-logo.svg:/opt/idsvr/usr/share/webroot/assets/images/_mybrand-logo.svg
Testing Customizations
Once branding is complete, you will want to run some end-to-end flows to see the branding in action, or to demonstrate it to colleagues. The following tools can be useful for early end-to-end testing, before you have fully integrated OAuth into your apps:
| Testing Tool | Testing Behavior |
|---|---|
| OAuth Tools | Provides a generic standards based OAuth client that can be used to test many flows, to exercise branded screens |
| Ngrok | Enables OAuth Tools or mobile devices / emulators to connect to an instance of the IAM system on your local computer |
Curity Solution
The Curity Identity Server meets all of the requirements described in this article. Modern Javascript and CSS technologies are used, along with mature and extensible support for customizing both appearance and behavior. This enables customers to take full control over login branding, without code duplication, and changes are also easy to manage over time. To get started and find out more, see these resources:
- Customizing the Look and Feel
- Advanced Customization of the Look and Feel
- Developer Guide
- Branding and UX

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?



