On this page
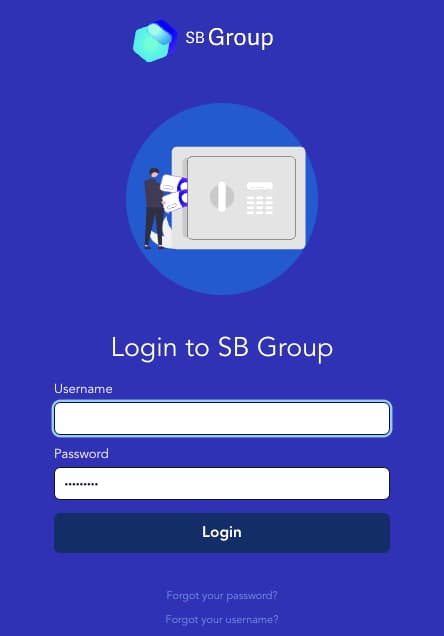
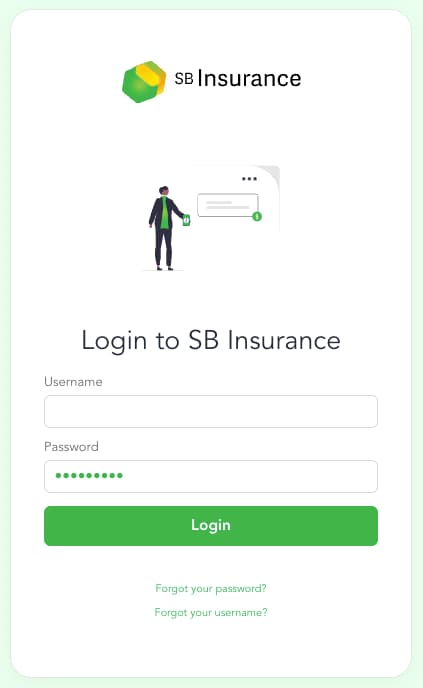
The Login Screen Customization tutorial provides an initial worked example, using some GitHub resources, to show how to brand the HTML form login screen. Read the initial tutorial before this one, so that you first understand the basic techniques. This tutorial reuses those customization behaviors, then adds some additional ones, to show how to implement multiple distinct branded login screens. The following fake brands are used.


Locate Customized Files
Clone the GitHub repository at the top of this page, then inspect the brand's customized files in the recipes/multi-brand folder, to understand the folder layout.
├── multi-brand│ ├── images│ │ └── sb-group-logo-white.svg│ │ └── sb-group-logo.svg│ │ └── sb-group-symbol.svg│ │ └── sb-insurance-logo-white.svg│ │ └── sb-insurance-logo.svg│ │ └── sb-insurance-symbol.svg│ ├── messages│ │ └── overrides│ │ └── en│ │ └── authenticator│ │ └── html-form│ │ └── authenticate│ │ └── messages│ ├── scss│ │ └── sb-group-theme.scss│ │ └── sb-insurance-theme.scss│ ├── templates│ │ └── overrides│ │ └── authenticator│ │ └── html-form│ │ └── authenticate│ │ └── get.vm│ │ └── template-areas│ │ └── sb-group│ │ └── settings.vm│ │ └── sb-insurance│ │ └── settings.vm
The customized files are summarized below, and can be inspected to understand how to make similar changes for your own brand. Each file contains only small changes to the default resources shipped with the Curity Identity Server:
| File Location | Customizations |
|---|---|
images/* | Custom image files used by the brand. |
messages/overrides/en/authenticator/html-form/*/messages | Customized English text for both brands. |
scss/*-theme.css | Custom theme overrides for each brand. |
templates/overrides/authenticator/html-form/authenticate/get.vm | A custom velocity template file, which can use distinct message IDs per brand. |
templates/template-areas/sb-*/settings.vm | Customizations to the most common settings for each brand. |
Develop Using the UI Builder
Invoke the UI Builder in the same way as in the initial customization example, using docker. Open a terminal at the repo's location. Next, run the docker container for the UI Builder, first selecting the multi-brand recipe:
export RECIPE=multi-brand./run-ui-builder.sh
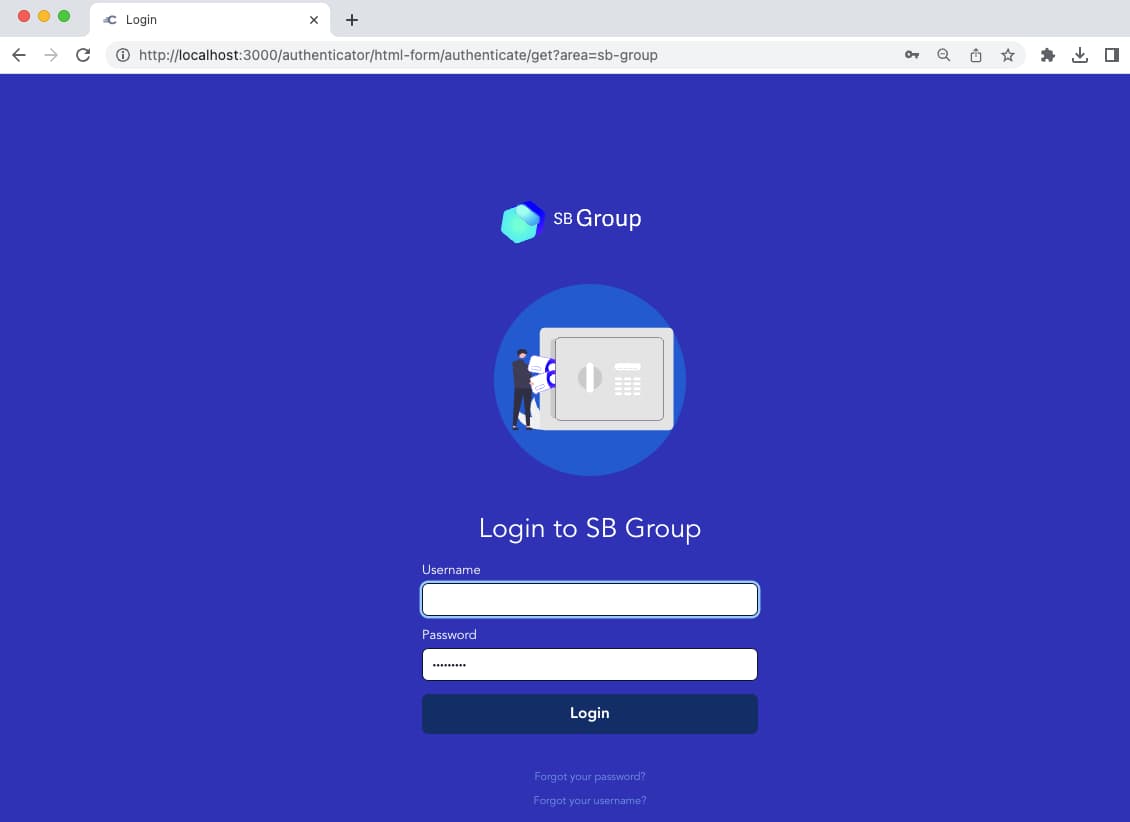
The files in the recipes/multi-brand folder are then copied to the ui-builder/src-vol/overrides folder. The script then opens the default browser at http://localhost:3000 and presents a branded login screen, where the active template area is expressed in a query parameter:

Look and Feel Updates
Each brand has its own settings.vm file within a template-areas subfolder. An abridged version of the settings for the sb-group brand is shown below. Note that dark mode and a transparent background are used, along with a white logo. A custom Velocity variable called $current_area has also been assigned the value 'sb-group':
#parse("settings-defaults")#set ($logo_white_path = $!_staticResourceRootPath + '/assets/images/sb-group-logo-white.svg')#set ($logo_inside = true)#set ($show_symbol = true)#set ($body_background = 'body-dark')#set ($login_form_background = 'form-transparent')#set ($page_symbol_path = $!_staticResourceRootPath + '/assets/images/')#set ($page_symbol_bank = $page_symbol_path + "sb-group-symbol.svg")#set ($powered_by = false)#set ($main_css_path = $!_staticResourceRootPath + '/assets/css/main.css' )#set ($theme_css_path = $!_staticResourceRootPath + '/assets/css/sb-group-theme.css')#set ($current_area = "sb-group")
There is a separate theme file for each brand, constructed in the same way as those in the initial customization example. Web resources in the scss and images folders use distinct file prefixes of sb-group and sb-insurance. The UI Builder compiles and copies files to the ui-builder/webroot/assets folder, ready for deployment.
Text Customization
Message files are located at the root level, and most commonly the same text is used for all brands. When there are exceptions to this rule, you can manage them by using distinct message IDs, with a brand specific identifier. The built-in message ID of view.authenticate renders the text Login by default. To render different text for each brand, the example resources introduce two new message IDs:
view.authenticate.sbgroup=Login to SB Groupview.authenticate.sbinsurance=Login to SB Insurance
It is possible to use distinct templates for each brand, by maintaining multiple customized copies of the get.vm file for the HTML form login screen. This is done by copying the template to the same relative location under the template-areas/brand-name folder.
In some cases though, you may prefer to avoid code duplication. The example shows how to use a single get.vm file in the overrides folder. Within the template HTML, an if condition is used to render the login heading using the message ID for the active brand. The default case is also handled, for any clients that are not assigned a template area:
#if ($current_area == "sb-group")<h1 class="mt0 center">#message("authenticator.html-form.authenticate.view.authenticate.sbgroup")</h1>#elseif ($current_area == "sb-insurance")<h1 class="mt0 center">#message("authenticator.html-form.authenticate.view.authenticate.sbinsurance")</h1>#else<h1 class="mt0 center">#message("authenticator.html-form.authenticate.view.authenticate")</h1>#end
Deploy Customizations
When edits are made, the UI builder tool updates the build-vol folder from the src-vol folder. Customized images and CSS are copied to a webroot folder, and the custom themes are compiled from Sass to CSS:
├── build-vol│ ├── webroot│ | └── assets│ | └── images│ │ └── sb-group-logo-white.svg│ │ └── sb-group-logo.svg│ │ └── sb-group-symbol.svg│ │ └── sb-insurance-logo-white.svg│ │ └── sb-insurance-logo.svg│ │ └── sb-insurance-symbol.svg│ | └── css│ │ └── sb-group-theme.css│ │ └── sb-insurance-theme.css│ ├── messages│ │ └── overrides│ │ └── en│ │ └── authenticator│ │ └── html-form│ │ └── authenticate│ │ └── messages│ ├── templates│ │ └── overrides│ │ └── authenticator│ │ └── html-form│ │ └── authenticate│ │ └── get.vm│ │ └── template-areas│ │ └── sb-group│ │ └── settngs.vm│ │ └── sb-insurance│ │ └── settngs.vm
Once development is complete, you can deploy customizations by simply copying this file layout from the build-vol folder to the $IDSVR_HOME/usr/share folder of the Curity Identity Server. An example docker compose based deployment is provided. To run it, first ensure that the envsubst tool is installed, and also copy a license.json file for the Curity Identity Server into the idsvr folder. Then run the following commands:
export USE_NGROK=false./deploy-idsvr.sh
In a real-world deployment, the customizations are usually copied to a custom docker image instead, then promoted down a deployment pipeline. When the Curity Identity Server is upgraded to a new version, the core files may change, but this does not affect customizations, which continue to be deployed to the overrides folder.
Test Customizations
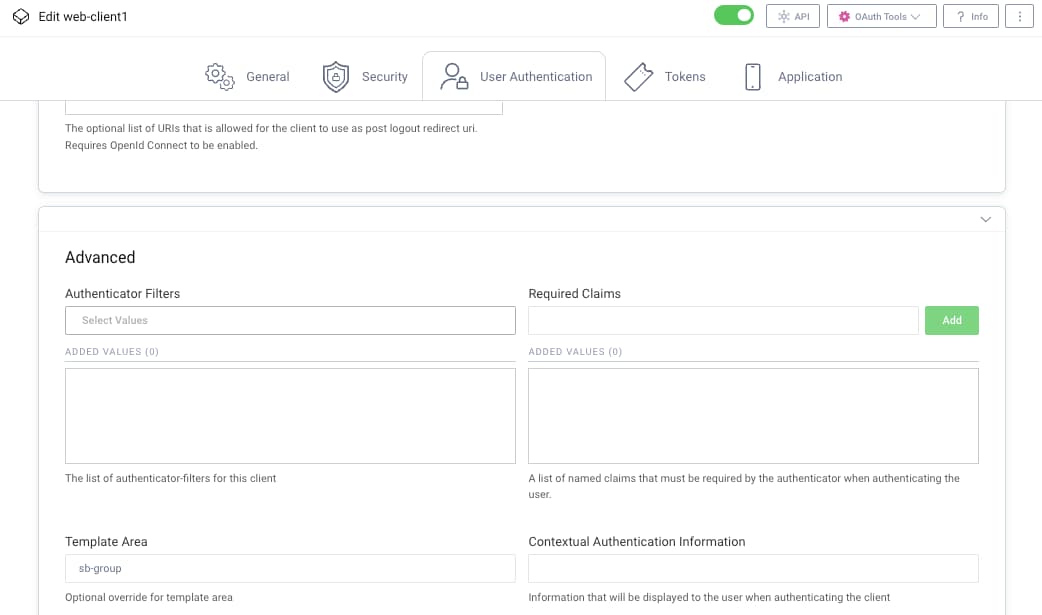
Once the deployment is complete, login to the Admin UI at http://localhost:6749/admin with the example deployment's demo credentials of admin / Password1. Navigate to Token Service → Clients and view the properties for the client named web-client1, to see where its template area is assigned:

The example deployment has three test clients, two of which have a template area configured. The settings for each client are provided here, with insecure but easy to remember client secrets for testing. You can use OAuth Tools to test each client, in the same way as the initial customization example:
| Client ID | Client Secret | Template Area |
|---|---|---|
| web-client | Password1 | None |
| web-client1 | Password1 | sb-group |
| web-client2 | Password1 | sb-insurance |
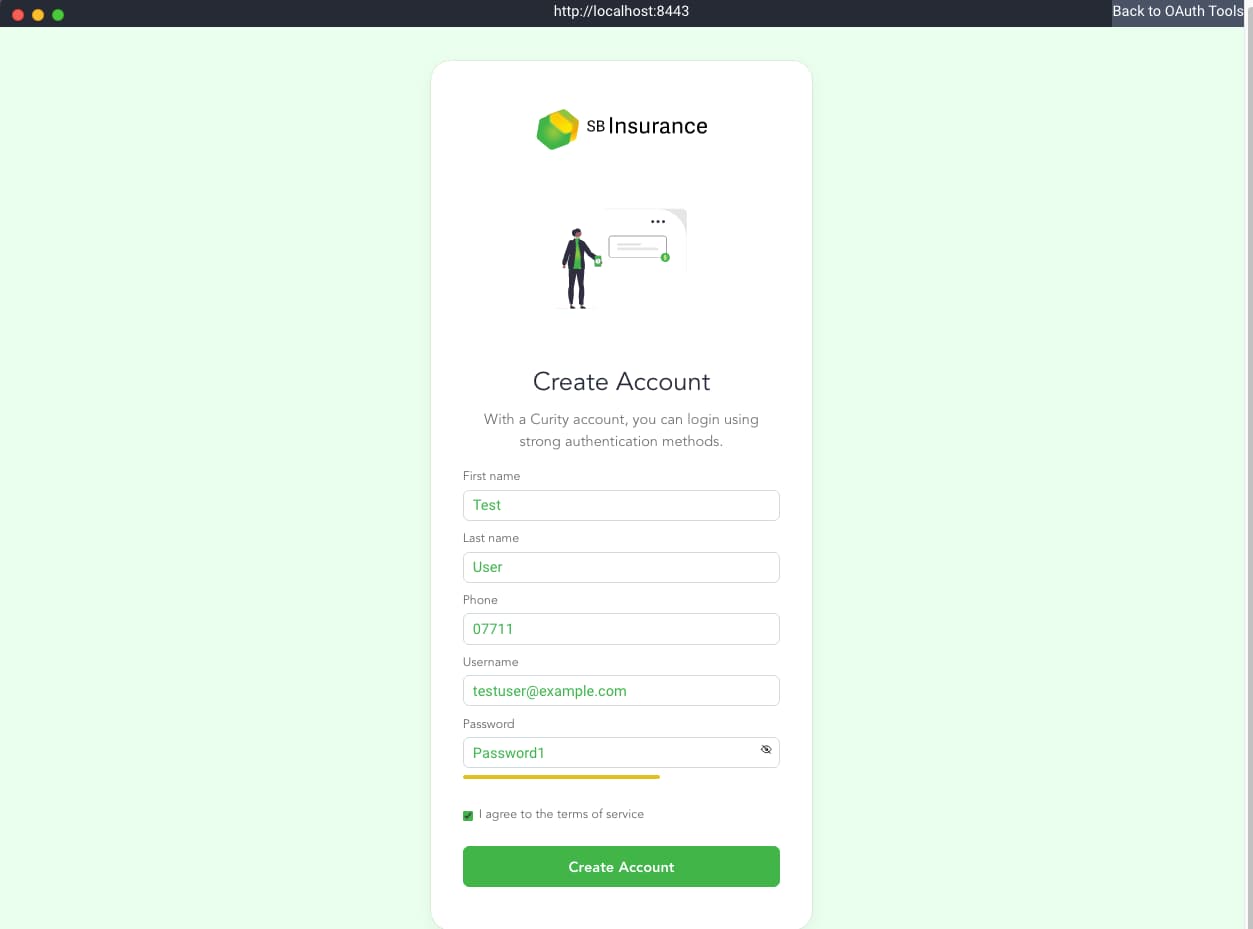
When signing in, select the HTML form authenticator and the Create Account option, then create a user for login testing. The login screen appearances are significantly different for each of the client applications:

Conclusion
The Curity Identity Server enables you to implement multiple branded login screens as separate themes. Each theme can then be assigned to one or more OAuth clients in the configuration settings of the Curity Identity Server. Multi-brand customizations are managed simply by deploying resources to a different folder structure. Multiple brands can thus be implemented without code duplication.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?




