On this page
The Login Screen Customization tutorial provides an initial worked example, using some GitHub resources, to show how to brand the HTML form login screen. Read the initial tutorial before this one, so that you first understand the basic techniques. This tutorial reuses those customization behaviors, then adds some additional ones, to show how to customize login related emails.
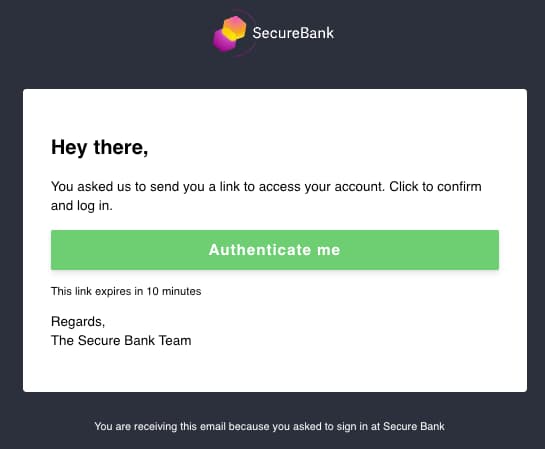
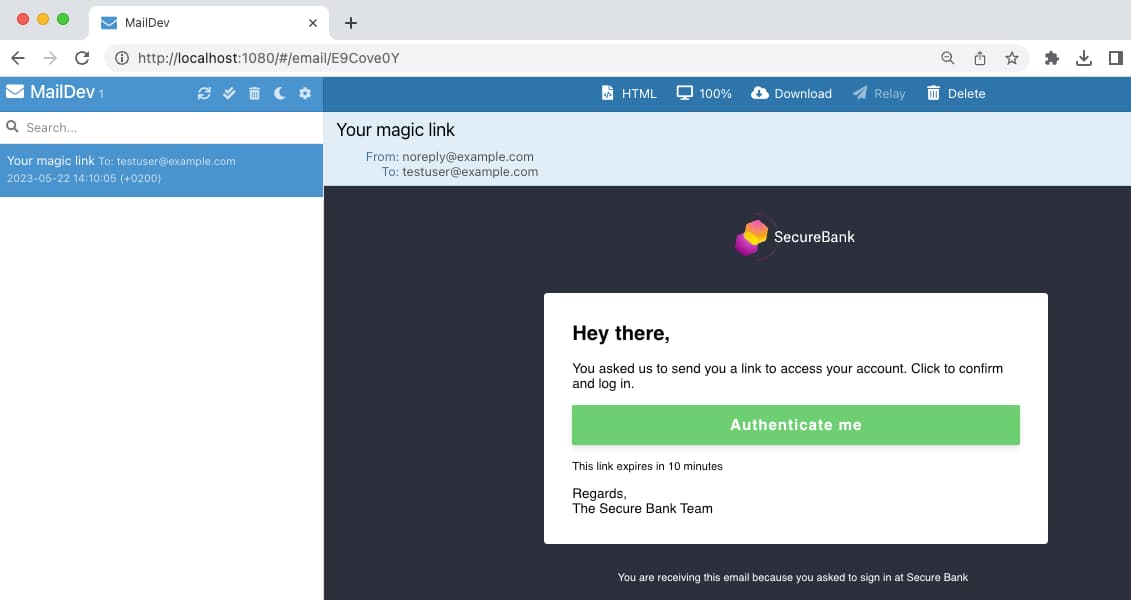
The email authenticator's default look and feel will be updated to use magic link branding, with the following presentation. When a registered user signs in using the email authenticator, an email will be sent containing a hyperlink, rendered as a button. The hyperlink's URL contains a short-lived one time token, or nonce. The user simply clicks Authenticate me to sign in.

Locate Customized Files
Clone the GitHub repository at the top of this page, then inspect the brand's customized files in the recipes/email folder, to understand the folder layout.
│ ├── images│ │ └── secure-bank-logo-white.svg│ ├── messages│ │ └── overrides│ │ └── en│ │ └── custom.properties│ ├── templates│ │ └── overrides│ │ ├── authenticator│ │ │ └── message.vm│ │ │ └── html-form│ │ │ └── reset-password│ │ │ └── email.vm│ │ ├── layouts│ │ │ └── html-email.vm│ │ └── settings.vm
The customized files are summarized below, and can be inspected to understand how to make similar changes for your own brand. Each file contains only small changes to the default resources shipped with the Curity Identity Server:
| File Location | Customizations |
|---|---|
images/* | Custom image files used by the brand. |
messages/overrides/en/custom.properties | Custom text to render in email messages sent by the email authenticator. |
templates/overrides/authenticator/email/email/message.vm | A Velocity template containing a custom body for email authenticator emails. |
templates/overrides/authenticator/html-form/email/reset-password/email.vm | A Velocity template containing a custom body for reset password emails. |
templates/overrides/layouts/html-email.vm | A Velocity template containing the shared HTML layout for all emails. |
templates/overrides/settings.vm | A template where the email logo is configured. |
Develop Using the UI Builder
Invoke the UI Builder in the same way as in the initial customization example, using docker. Open a terminal at the repo's location. Next, run the docker container for the UI Builder, first selecting the email recipe:
export RECIPE=email./run-ui-builder.sh
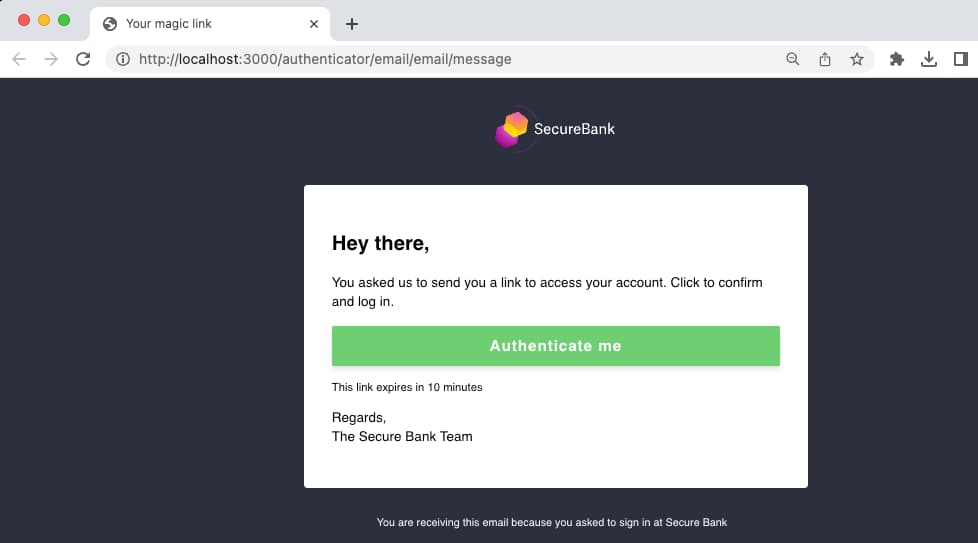
The files in the recipes/email folder are then copied to the ui-builder/src-vol/overrides folder. The script then opens the default browser at http://localhost:3000 and presents the customized email link:

Email Logos
The email logo must be a URL in order for it to be rendered correctly in a real email client. The URL is configured in the settings.vm file. When running UI builder, the Velocity variable for the base URL of the Curity Identity Server is empty, and the image is instead loaded from a local file path.
#parse("settings-defaults")#if ($_baseUrl)#set ($logo_email_path = $!_baseUrl + '/assets/images/secure-bank-logo-white.svg')#else#set ($logo_email_path = $!_staticResourceRootPath + '/assets/images/secure-bank-logo-white.svg')#end
Look and Feel Updates
The email HTML customizations are in templates/overrides/layouts/html-email.vm, which is used for all login related emails. The example changes are accompanied by HTML comments so that they can be easily compared to the default layout file at templates/core/layouts.
<!-- START CENTERED WHITE CONTAINER, REDUCED BORDER RADIUS --><table class="main" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; background: #ffffff; border-radius: 4px;"><!-- START MAIN CONTENT AREA --><tr><!-- SAN SERIF FONT, 15px TEXT SIZE --><td class="wrapper" style="font-family: sans-serif; font-size: 15px; vertical-align: top; box-sizing: border-box; padding: 30px;"><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%;"><tr><!-- SAN SERIF FONT, 15px TEXT SIZE --><td style="font-family: sans-serif; font-size: 15px; vertical-align: top;"><!-- REMOVED CURITY IDENTITY SERVER HEADING AND DISPLAYED TITLE IN H2 INSTEAD OF H1 --><h2>#message("${_templatePrefix}.email.title")</h2><!-- SAN SERIF FONT, 15px TEXT SIZE --><p style="font-family: sans-serif; font-size: 15px; font-weight: normal; margin: 0; Margin-bottom: 15px;">$_body</p></td></tr></table></td></tr></table>
The body is updated in the templates/overrides/authenticator/email/email/message.vm file. The example branding changes the button background color and adds some extra text values. Equivalent changes are also provided for the Reset Password email body.
#define($_body)<p>#message("authenticator.email.email.linkdescription")</p><a href="$_hyperlink"style="background-color:#6ecf72;border-radius:2px;color:#fff;display:block;font-family:Helvetica,Arial,sans-serif;font-size:17px;font-weight:bold;letter-spacing:1px;line-height:45px;text-align:center;text-decoration:none;width:100%;-webkit-text-size-adjust:none;box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);">#message("authenticator.email.email.email.button")</a><p><small>#message("authenticator.email.email.expires")</small></p><p>#message("authenticator.email.email.greeting")<br/>#message("authenticator.email.email.signature")</p>#end#parse("layouts/html-email")
Text Customization
The text displayed is from the messages/overrides/en/custom.properties override. This shows an alternative way to customize text from the initial customization example. It allows a single file to be used for all customizations, where each message ID must contain a full path to the message property being overridden:
authenticator.email.email.email.title=Hey there,authenticator.email.email.subject=Your magic linkauthenticator.email.email.email.subject=Your magic linkauthenticator.email.email.button=Authenticate meauthenticator.email.email.greeting=Regards,authenticator.email.email.signature=The Secure Bank Teamauthenticator.email.email.linkdescription=You asked us to send you a link to access your account. Click to confirm and log in.authenticator.email.email.expires=This link expires in 10 minutesauthenticator.email.verify.view.token.valid=Thank you. Your email address has been confirmed and authentication can continue. You can close this window.email.footer=You are receiving this email because you asked to sign in at Secure Bank
Deploy Customizations
When edits are made, the UI builder tool updates the build-vol folder from the src-vol folder. Customized images are copied to a webroot folder:
├── build-vol│ ├── webroot│ | └── assets│ | └── images│ │ └── secure-bank-logo-white.svg│ ├── messages│ │ └── overrides│ │ └── en│ │ └── custom.properties│ ├── templates│ │ └── overrides│ │ ├── authenticator│ │ │ └── message.vm│ │ │ └── html-form│ │ │ └── reset-password│ │ │ └── email.vm│ │ ├── layouts│ │ │ └── html-email.vm│ │ └── settings.vm
Once development is complete, you can deploy customizations by simply copying this file layout from the build-vol folder to the $IDSVR_HOME/usr/share folder of the Curity Identity Server. An example docker compose based deployment is provided. To run it, first ensure that the envsubst tool is installed, and also copy a license.json file for the Curity Identity Server into the idsvr folder. Then run the following commands:
export USE_NGROK=false./deploy-idsvr.sh
In a real-world deployment, the customizations are usually copied to a custom docker image instead, then promoted down a deployment pipeline. When the Curity Identity Server is upgraded to a new version, the core files may change, but this does not affect customizations, which continue to be deployed to the overrides folder.
Test Customizations
The example deployment includes the maildev tool, which enables a productive way to send and view emails during development, without the need for any real email addresses. This enables you to do more complete testing of email flows, for multiple users if required.
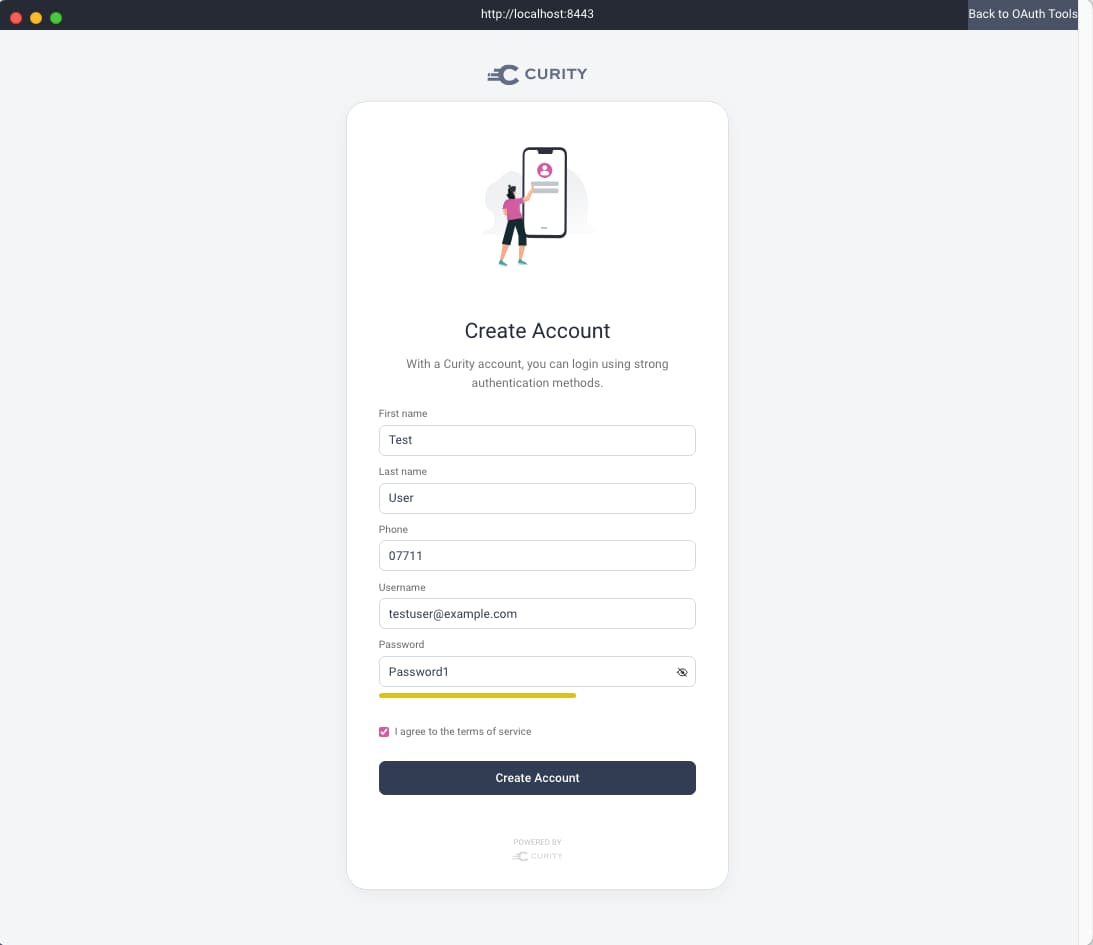
To begin testing, run a code flow in OAuth Tools for a test client, as described in the initial customization tutorial. Select the HTML form authenticator and the Create Account link. Since this example is focused only on emails, login screens have been left with their default look and feel. Enter details to create an account, and use a fake email if your prefer.

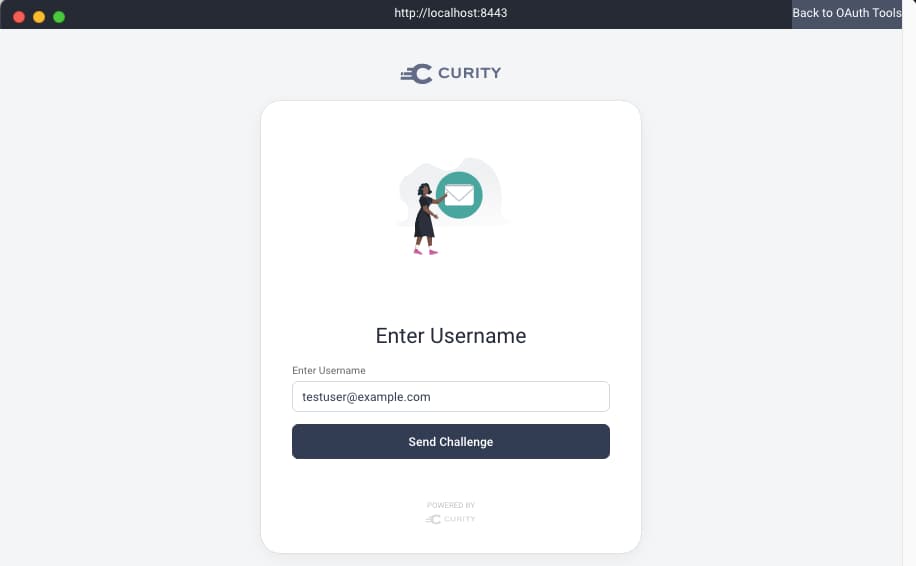
Next, run another code flow, and select the email authenticator, then enter the email for the test account. After submission, the authenticator screen will poll the Curity Identity Server to wait for completion.

Next, browse to the maildev inbox at http://localhost:1080. This will present the email, where the hyperlink is rendered as an Authenticate button. You can also view emails in mobile resolutions.

Click the button in the email message, which will send a request to the Curity Identity Server, to complete authentication. In OAuth Tools, the polling will complete and you can then redeem the code for tokens.
Conclusion
This tutorial showed how to customize emails used in authentication flows. During development, use the UI Builder tool when working on the look and feel details, so that you receive fast feedback. You can then use test tools to run end-to-end email based flows in a productive manner.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?




