On this page
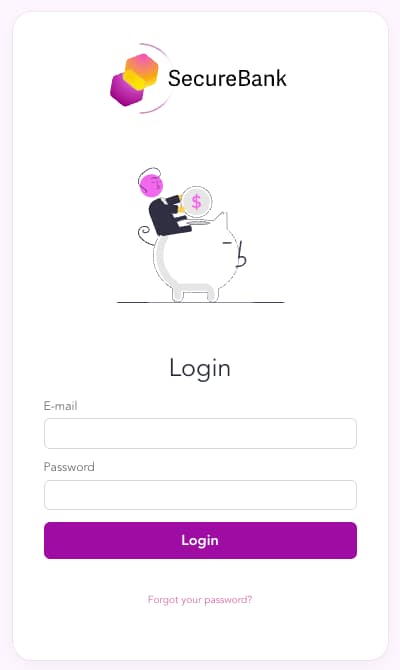
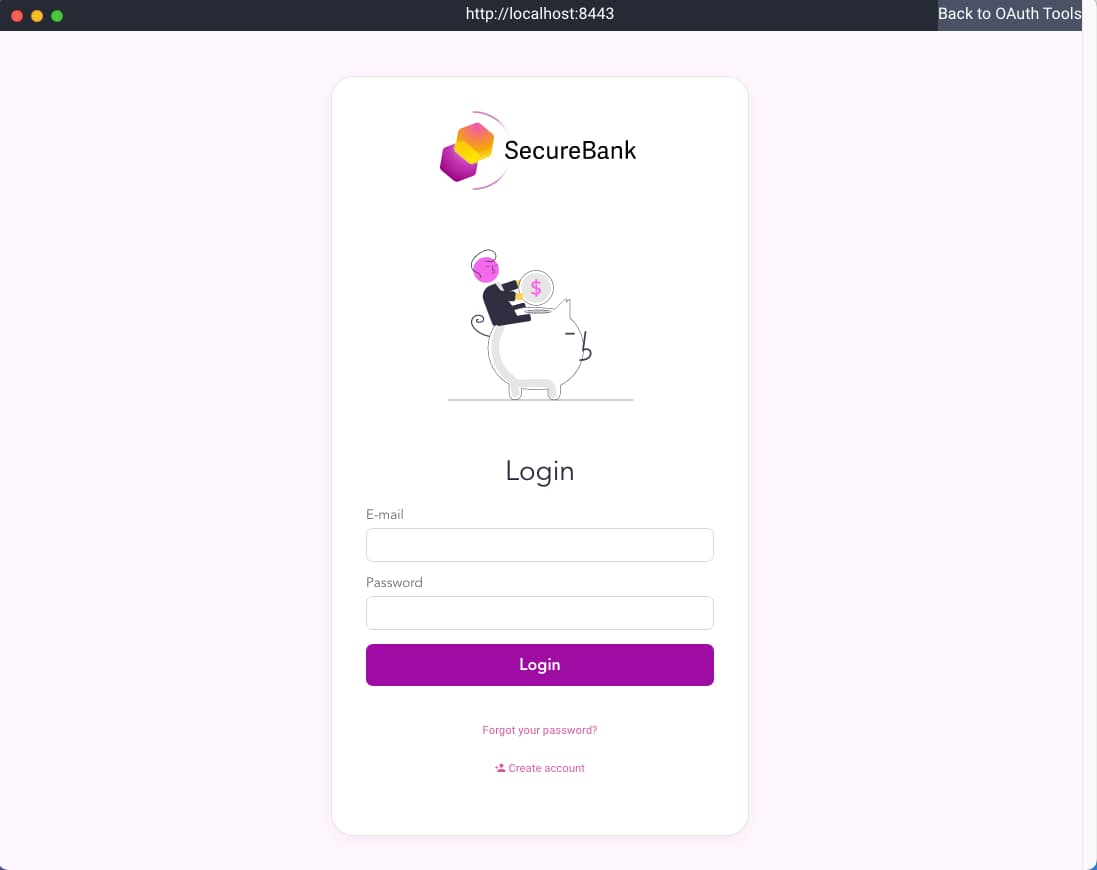
This tutorial provides an example custom branded login screen for the Curity Identity Server, using the techniques summarized in Extended Look and Feel Customization. The brand has the following appearance, where users sign in with an email address and password. Some basic changes have been made to the default text, color, layout and images. The Forgot Username link has also been removed:

Locate Customized Files
Clone the GitHub repository at the top of this page, then inspect the brand's customized files in the recipes/basics folder, to understand a typical folder layout for branding customizations:
├── basics│ ├── images│ │ └── secure-bank-logo-white.svg│ │ └── secure-bank-logo.svg│ │ └── secure-bank-symbol.svg│ ├── messages│ │ └── overrides│ │ ├── en│ │ │ └── authenticator│ │ │ └── html-form│ │ │ ├── authenticate│ │ │ │ └── messages│ │ │ ├── create-account│ │ │ │ └── messages│ │ │ └── reset-password│ │ │ └── messages│ │ └── pt│ │ └── authenticator│ │ └── html-form│ │ ├── authenticate│ │ │ └── messages│ │ ├── create-account│ │ │ └── messages│ │ └── reset-password│ │ └── messages│ ├── scss│ │ └── secure-bank-theme.scss│ ├── templates│ │ └── overrides│ │ ├── authenticator│ │ │ └── html-form│ │ │ └── authenticate│ │ │ └── get.vm│ │ └── settings.vm
The customized files are summarized below, and can be inspected to understand how to make similar changes for your own brand. Each file contains only small changes to the default resources shipped with the Curity Identity Server:
| File Location | Customizations |
|---|---|
images/* | Custom image files used by the brand. |
messages/overrides/*/authenticator/html-form/*/messages | Custom text in multiple languages for the Login, Forgot Password and Create Account pages, to change the Username label to E-mail. |
scss/secure-bank-theme.css | A custom theme containing CSS changes to colors, spacing and layout. |
templates/overrides/authenticator/html-form/authenticate/get.vm | A custom velocity template file, to customize the HTML of the login screen. |
templates/overrides/settings.vm | Customizations to the most common settings, including the logo position, whether to show a symbol, and which CSS theme to use. |
Develop Using the UI Builder
This tutorial runs the UI builder using docker. This enables files to be edited locally, while the UI builder process runs within a container. Alternatively it is possible to run the UI builder as a local process, if you install up to date versions of Node.js and Java. Ensure that a docker engine is installed, then open a terminal at the repo's location. Next, run the docker container for the UI Builder, first selecting the basics recipe:
export RECIPE=basics./run-ui-builder.sh
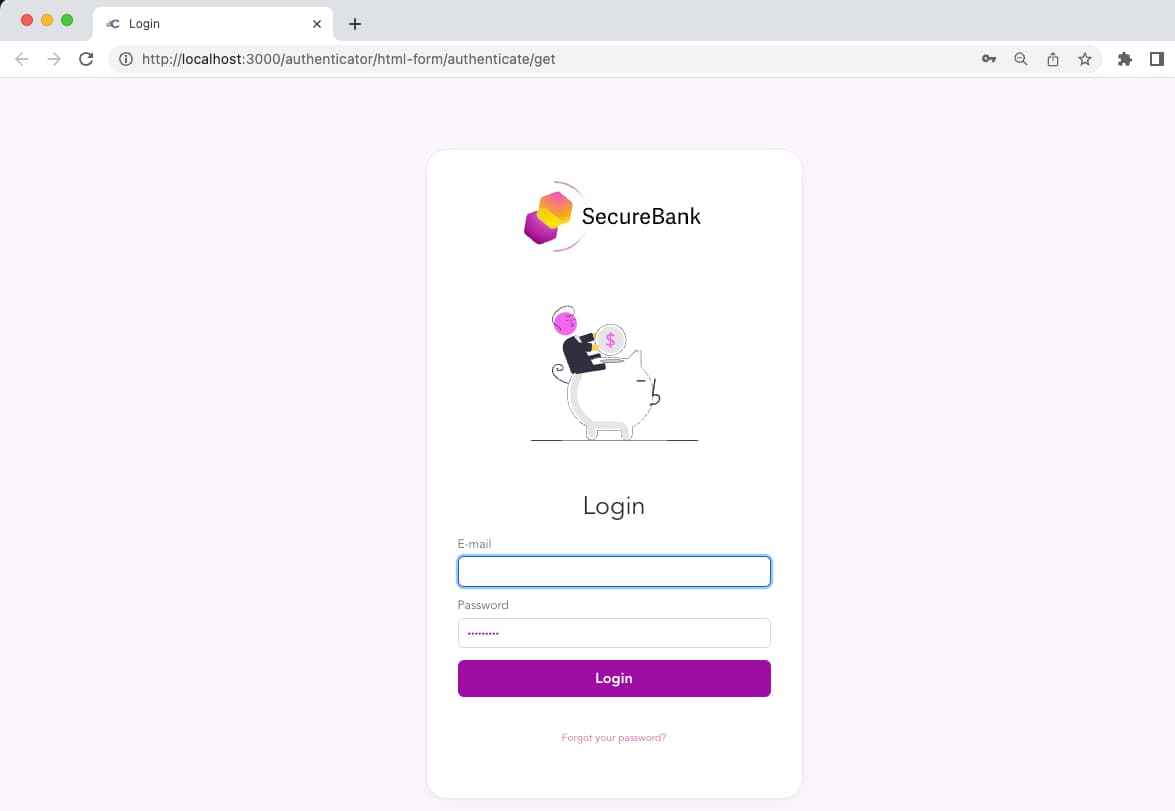
When the script is run, the base set of frontend files for the login screens of the Curity Identity Server is copied locally to the ui-builder/src-vol folder. The files in the recipes/basics folder are then copied to the ui-builder/src-vol/overrides folder. The script then opens the default browser at http://localhost:3000 and presents the branded login screen:

At runtime, the UI builder loads resources from the core folder, then applies the overrides. Make customizations and receive fast feedback by simply editing files in the src-vol/overrides folder with your preferred code editor, then reloading the browser. To customize additional areas, find the relevant files in the src-vol/core folder, copy them to the same location in src-vol/overrides, then edit them.
Look and Feel Updates
When customizing appearance, start with the settings.vm file. This enables the most common quick settings to be applied, such as overriding image properties and pointing to a custom theme:
#parse("settings-defaults")#set ($logo_path = $!_staticResourceRootPath + '/assets/images/secure-bank-logo.svg')#set ($logo_inside = true)#set ($show_symbol = false)#set ($powered_by = false)#set ($main_css_path = $!_staticResourceRootPath + '/assets/css/main.css' )#set ($theme_css_path = $!_staticResourceRootPath + '/assets/css/secure-bank-theme.css')
Template files with a .vm extension enable you to change HTML, by adding or removing elements. The example uses a custom get.vm file for the login screen, to remove the default Forgot Username link. When the user logs in with their email it usually makes sense to remove this element.
The finer CSS details are supplied in a .scss file. To understand styles and how they impact appearance, use the Admin UI Fast Customization to make the look and feel changes visually. Then export the style details and copy them into your own theme file. The example custom theme is in a secure-bank-theme.scss file with the following contents. This overrides the default Curity theme to customize layout, colors and fonts:
@import "curity-theme";:root {--page-background-color: #fff6ff;--page-background-color-dark: #7a0079;}:root {--login-symbol-size: 240px;}:root {--login-logo-max-width: 240px;--login-logo-max-height: 120px;}:root {--color-primary: #9e0ca3;}:root {--type-sans:"Avenir","Roboto-Regular",system,-apple-system,"Roboto","Segoe UI","Lucida Grande",sans-serif;--type-sans-bold:"Avenir","Roboto-Medium",system,-apple-system,"Roboto","Segoe UI","Lucida Grande",sans-serif;}
Text Customization
The example customization updates labels in login related screens from Username to E-mail. This is done in both English and Portuguese. The default text can be found in core files at the same relative locations to the message files in the overrides folder. Translations are only needed for values that need changing from defaults.
view.username=E-mailvalidation.error.accountId.required=You have to enter your email
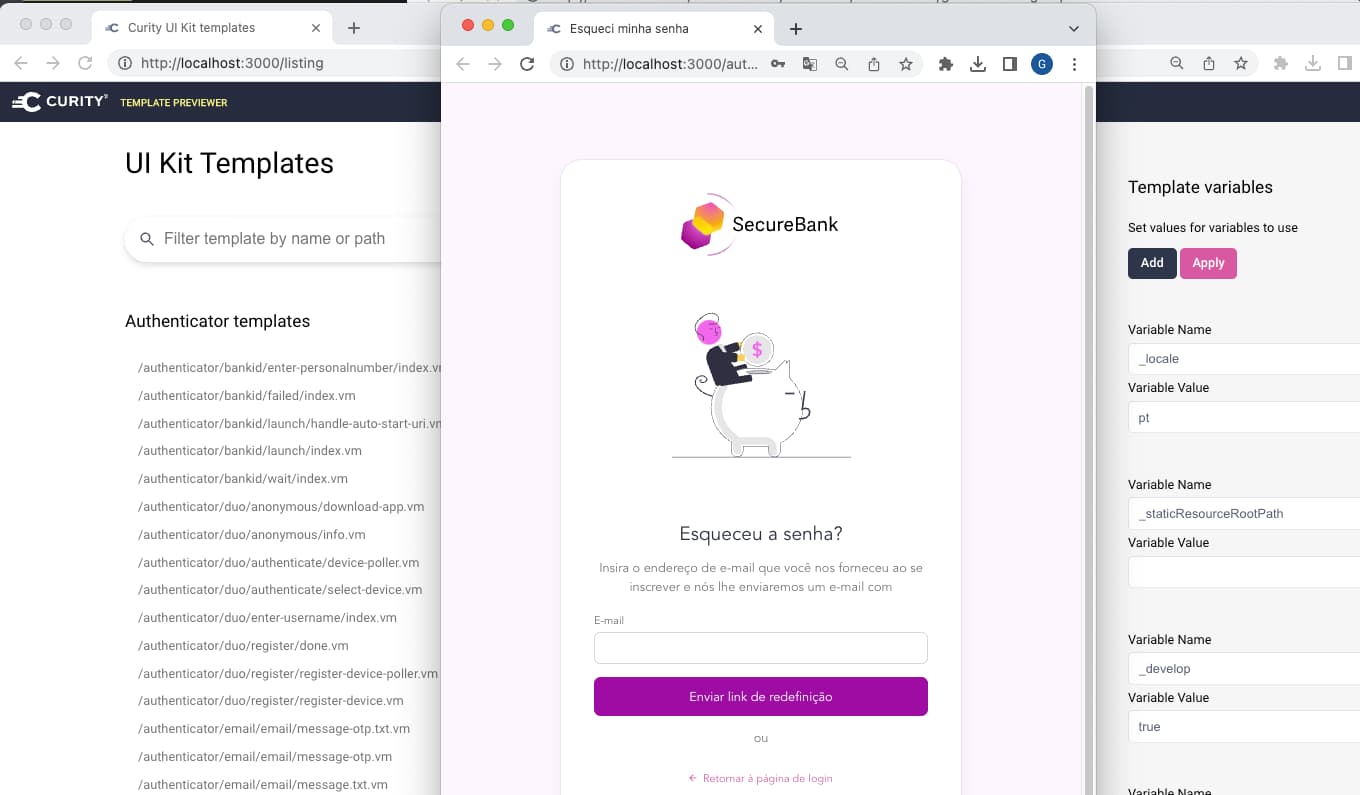
To test a language other than English in the UI Builder, open another browser window and navigate to http://localhost:3000/listing. Set the Velocity variable _locale to a value for which translations exist, such as pt. Then open the authentication template you wish to view. The following screenshot shows the Forgot Password screen with Portuguese translations:

Deploy Customizations
When edits are made, the UI builder tool updates the build-vol folder from the src-vol folder. Customized images and CSS are copied to a webroot folder, and the custom theme is compiled from Sass to CSS:
├── build-vol│ ├── webroot│ | └── assets│ | └── css│ | └── secure-bank-theme.css│ | └── images│ │ └── secure-bank-logo-white.svg│ │ └── secure-bank-logo.svg│ │ └── secure-bank-symbol.svg│ ├── messages│ │ └── overrides│ │ ├── en│ │ │ └── authenticator│ │ │ └── html-form│ │ │ ├── authenticate│ │ │ │ └── messages│ │ │ ├── create-account│ │ │ │ └── messages│ │ │ ├── reset-password│ │ │ └── messages│ │ └── pt│ │ └── authenticator│ │ └── html-form│ │ ├── authenticate│ │ │ └── messages│ │ ├── create-account│ │ │ └── messages│ │ ├── reset-password│ │ └── messages│ ├── templates│ │ └── overrides│ │ ├── authenticator│ │ │ └── html-form│ │ │ └── authenticate│ │ │ └── get.vm│ │ └── settings.vm
Once development is complete, you can deploy customizations by simply copying this file layout from the build-vol folder to the $IDSVR_HOME/usr/share folder of the Curity Identity Server. An example docker compose based deployment is provided. To run it, first ensure that the envsubst tool is installed, and also copy a license.json file for the Curity Identity Server into the idsvr folder. Then run the following commands:
export USE_NGROK=false./deploy-idsvr.sh
In a real-world deployment, the customizations are usually copied to a custom docker image instead, then promoted down a deployment pipeline. When the Curity Identity Server is upgraded to a new version, the core files may change, but this does not affect customizations, which continue to be deployed to the overrides folder.
Test Customizations
The deployment script outputs a metadata URL that can be used to create an environment in OAuth Tools. If required, you can use the online version and an ngrok tunnel that exposes the localhost URL to OAuth Tools, by setting USE_NGROK=true before running the deployment.
The OpenID Connect metadata endpoint is at http://localhost:8443/oauth/v2/oauth/anonymous/.well-known/openid-configuration[+] Running 3/2⠿ Container customization-curity-idsvr-1 Removed 0.8s⠿ Container customization-smtp-server-1 Removed 0.1s⠿ Network customization_default Removed 0.1s[+] Running 3/3⠿ Network customization_default Created 0.0s⠿ Container customization-curity-idsvr-1 Started 0.9s⠿ Container customization-smtp-server-1 Started 0.6sPlease wait for docker containers to download and deployment to complete ...
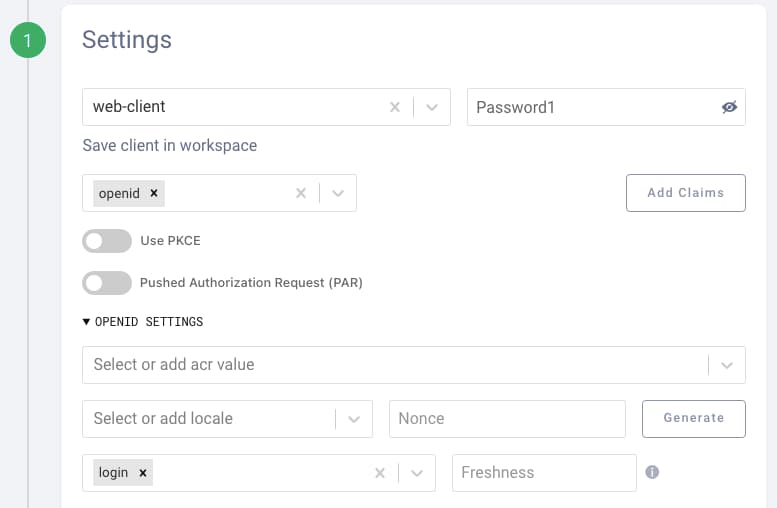
You can then do more complete end-to-end testing of customizations by adding a code flow to OAuth Tools and using the following client details. If required, also set the OpenID Connect ui_locales=pt parameter to test logins using Portuguese text:

Choose the HTML form authenticator and then select the Create Account link in the login screen:

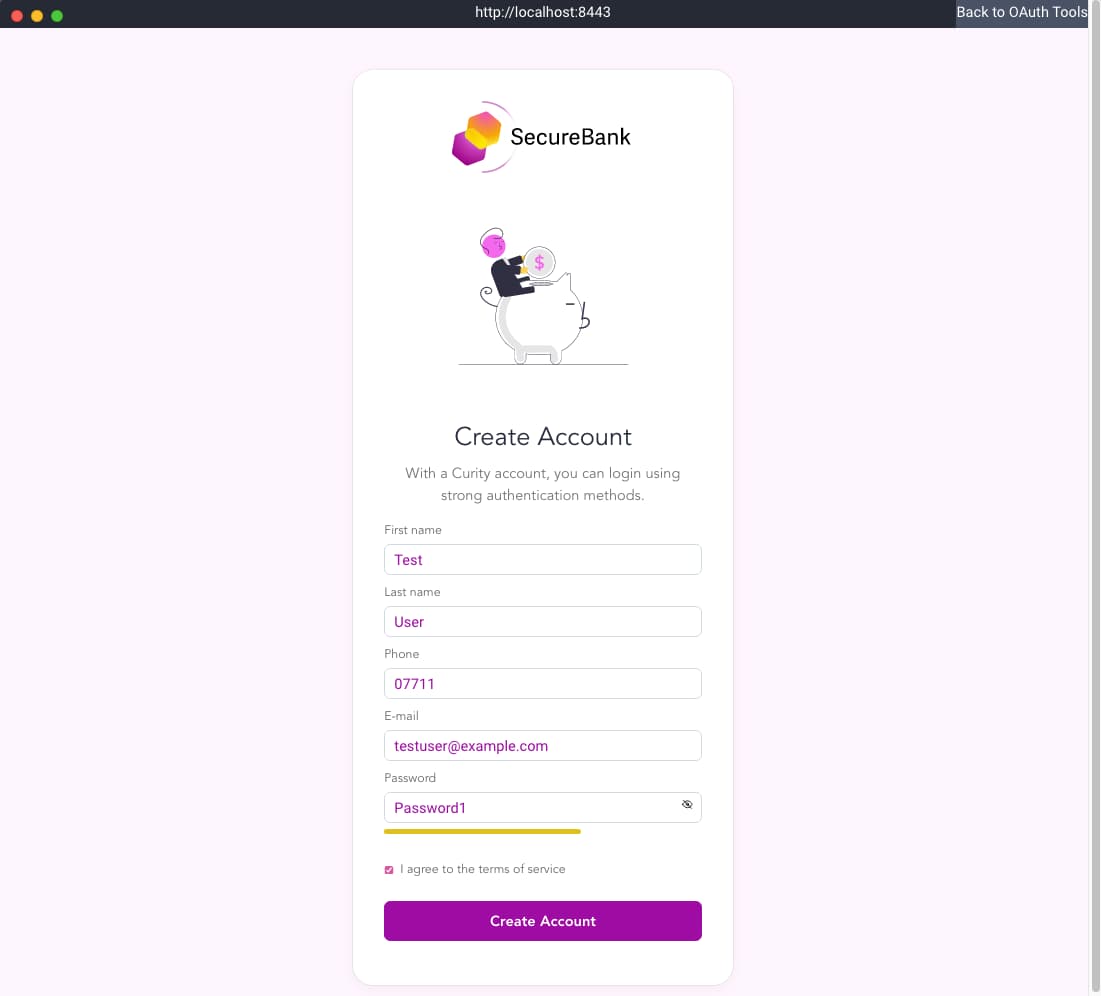
Next, create an account with details similar to the following:

You can then test login and navigation operations for this account, including the Forgot Password flow. For details on how to work with emails and customize them, see the Email Customization Example.
Free Resources
Once you have finished testing, free all docker resources by running the following script from the repo's location:
./teardown.sh
Conclusion
The Curity Identity Server provides powerful ways to customize the look and feel, and productive tools for frontend developers. Customizations can be developed without duplication, then deployed in a manner that copes reliably with future upgrades. This tutorial provided a worked example of the main techniques, which can be used as a guide when getting started with your own customizations.

Join our Newsletter
Get the latest on identity management, API Security and authentication straight to your inbox.

Start Free Trial
Try the Curity Identity Server for Free. Get up and running in 10 minutes.
Start Free TrialWas this helpful?