Convenient Developer and Designer Features

Template modules for different designs and sub-brands

Style guide import

Extendable UI Builder

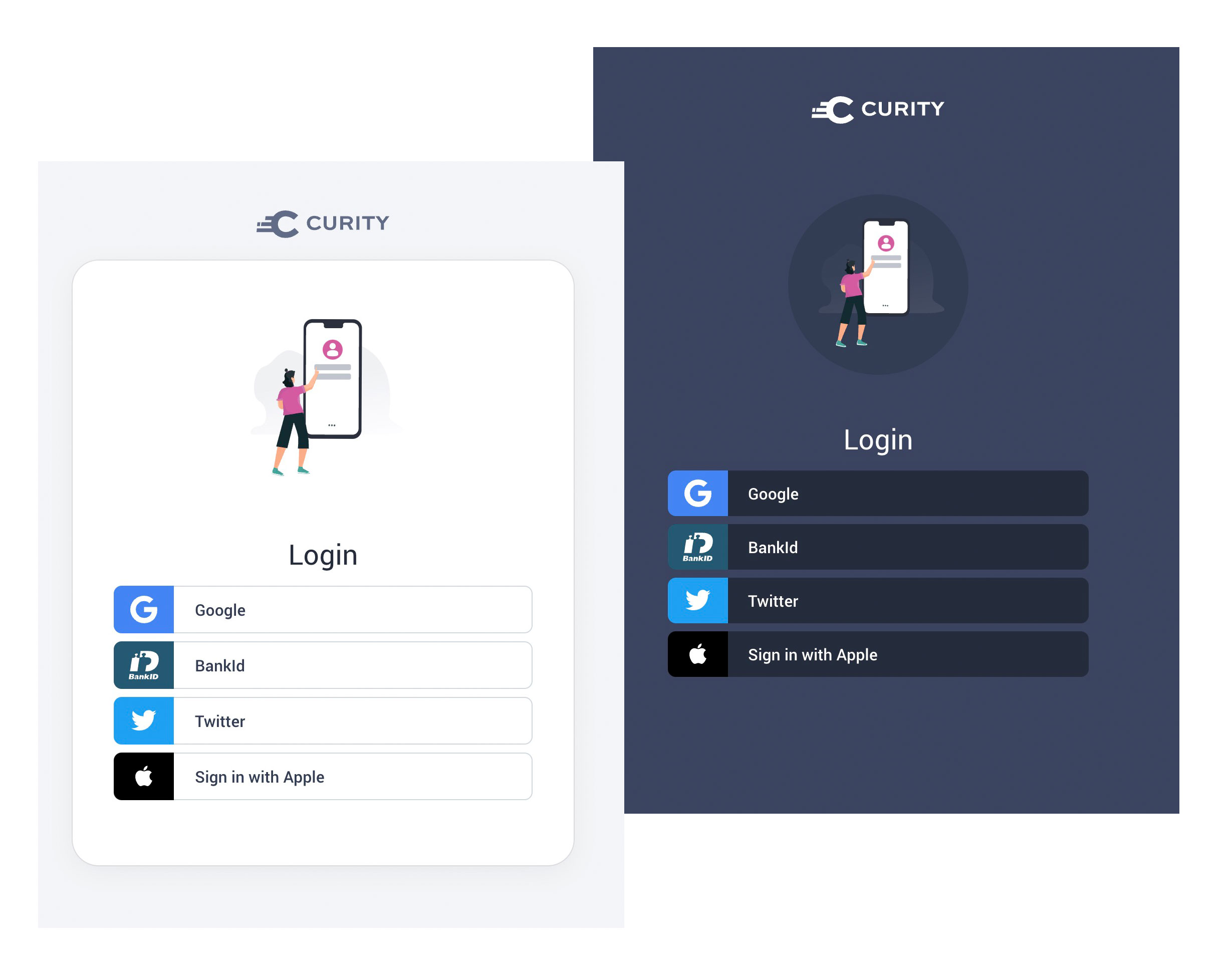
With the Curity Identity Server the customer never leaves your organization's brand. The user-facing screens can be tailor made to match your needs. If your organization has several brands this can also be embedded and used depending on where the user is.
The templating system enables an overlay possibility of existing templates with your choice of colors, logos and fonts. It is possible to completely style the look and feel. Themes are created with native CSS Custom Properties, and means that you can create a theme only by customizing properties for things like page, well, buttons, alerts, form elements, typography colors and more.
12345678910
:root {--well-background-color: white;--well-box-shadow:rgb{0 0 0 / 5%{ 0 6px 24px 0,rgb(0 0 0 / 8%) 0 0 0 1px;--color-primary: #323c53;--color-spot: #d859a1;--form-field-border-radius: 8px;--type-sans:"Roboto-Regular", system, -apple-system, sans-serif;--button-border-radius: 6px;--authenticator-google-color: #4285f4;}
Examples on Curity UI Kit theme variables
Overrides and Template Areas allow for reusability between screens.
Brand-building Benefits

Consistent brand experience

Quick graphics and UX updates across properties

Single or multiple brand customization

